Creating categories in itch.io creator pages
Categories are a necessity for most creators when their number of projects is higher than 10. As your library grows, it becomes harder to navigate around, and grouping will fix this issue while still presenting all your projects. Or just a portion of them, if you wish.
On itch.io, we can use collections to group our projects and display them on a profile page. You can see a live example on my page.
Picking the right categories
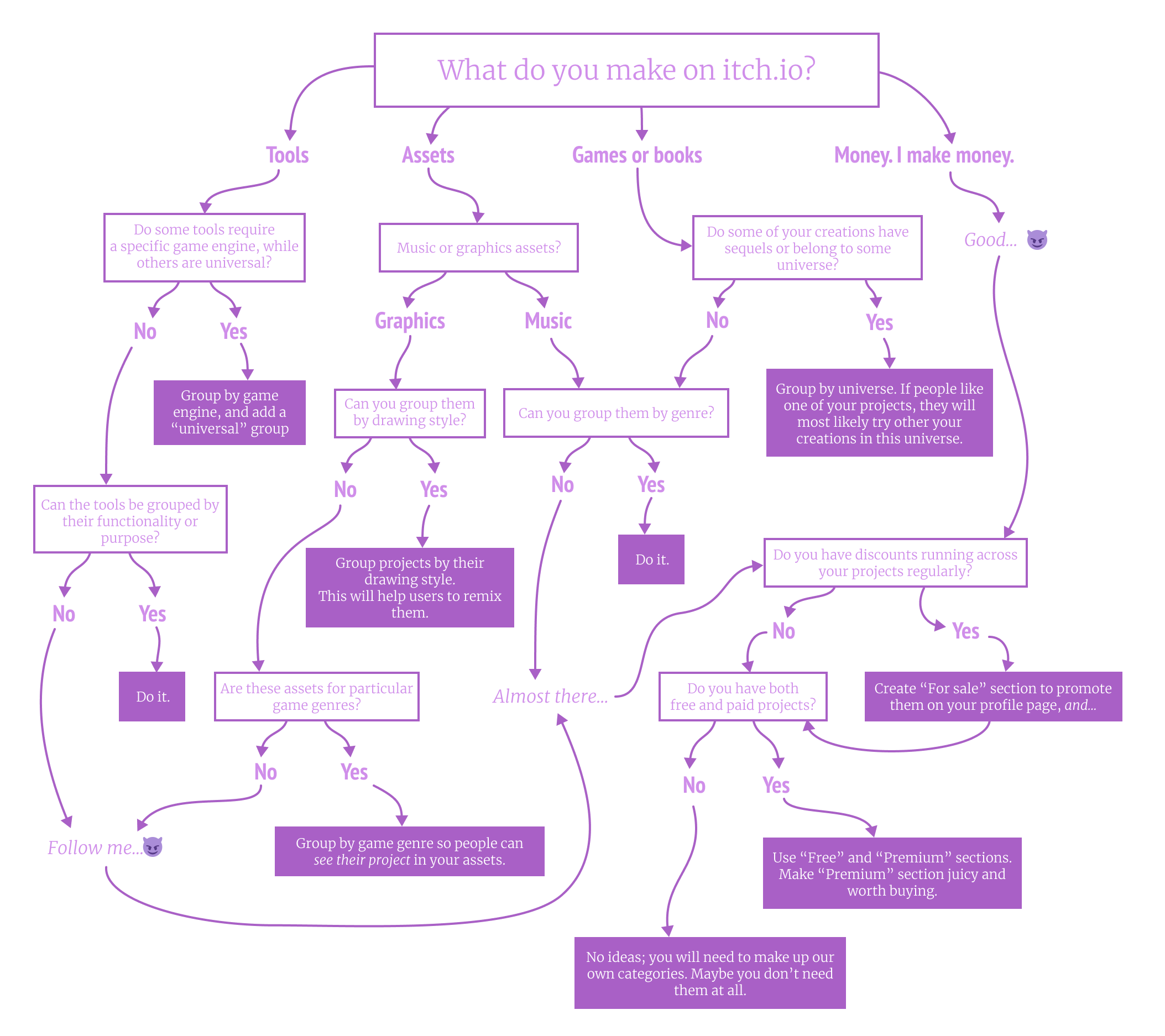
Planning the list of categories will remove double work later. Let's see which set of groups suits you best:
Issues with scaling? Click the image to open in a new tab
Creating categories
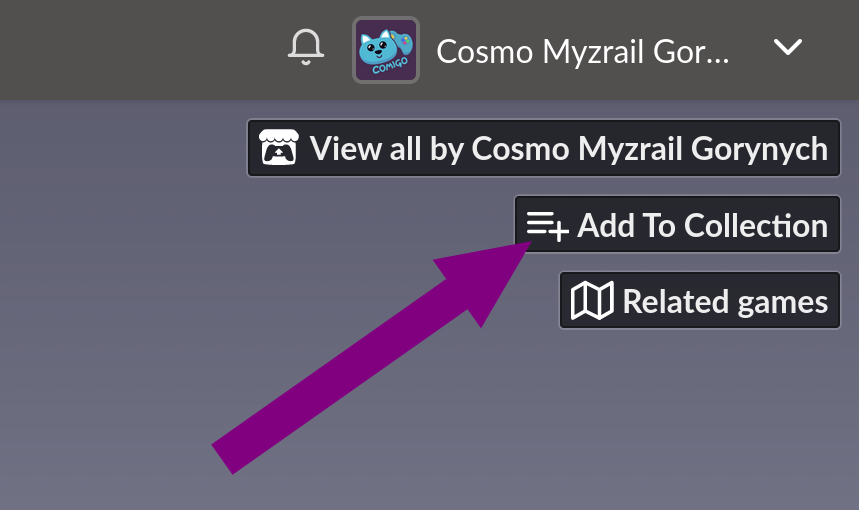
Open your dashboard and start from the top-most project. In the top-right corner, click "Add to collection".

Here you can create a new collection and put games into existing ones.
A couple of things to note:
- Your collection must not be private.
- The title of a collection matches the title of a group on your creator page.
Then go to your creator page by clicking at your nickname in the top-right corner, and click the "Edit theme" button at the top. In the appeared panel, hide all your projects. Then, at the bottom, set collections' layout to Grid, and click "Hide" or "Hidden" buttons to display only the categories you've created.
After that, don't forget to save the page. Voila!
Adding descriptions to categories
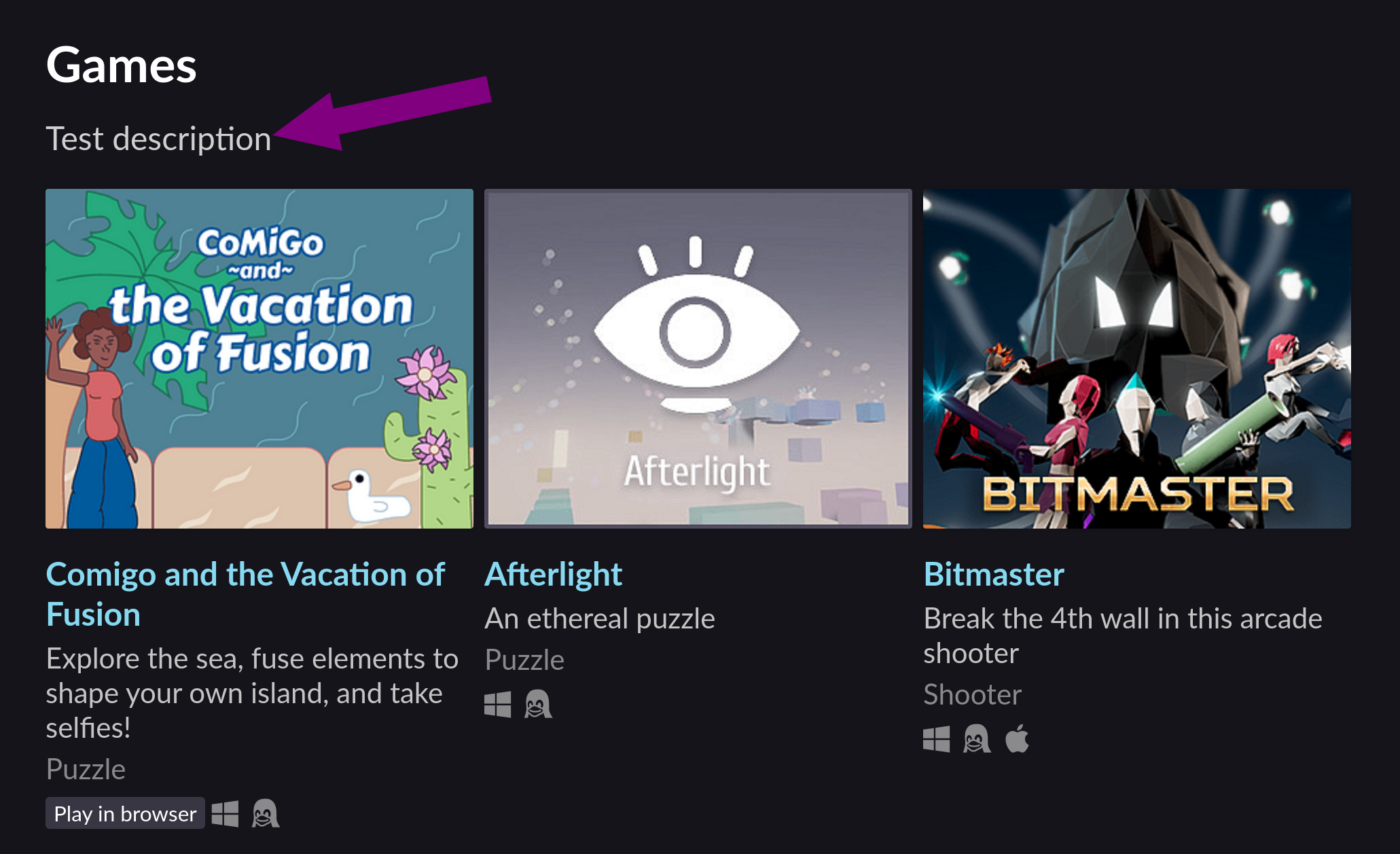
You can add custom elements under the title of a category:

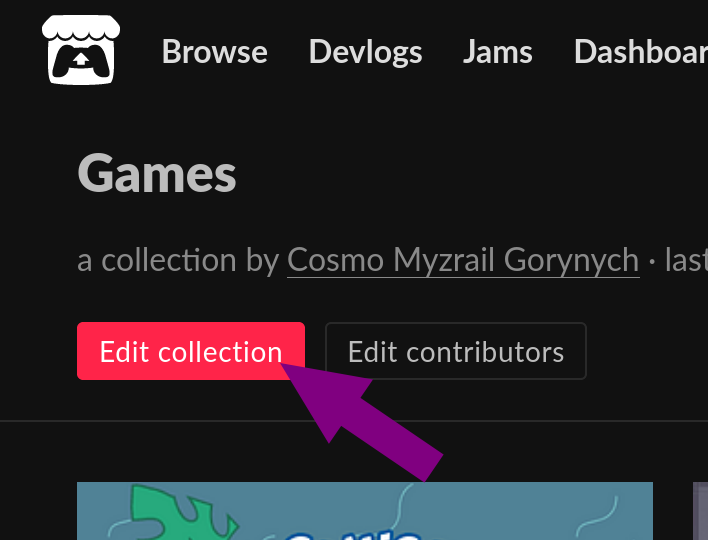
To do this, open your creator's page, then click the collection's title, and click "Edit collection." There will be a rich text editor where you can place links, images, and other content.

Adding CSS to layout projects in three columns (optional)
Sometimes the standard grid layout doesn't work. For example, my profile page uses large text, and four columns make the descriptions of projects look messy. To spread your projects over three columns, you need to click "Edit theme" on your creator page, set Collections → Layout to List, and add this CSS code:
/*************************\
| Collections |
`*************************/
.user_page .purchased_games .carousel_wrapper, .user_page .collection_row .carousel_wrapper {
overflow: visible;
}
.game_grid_widget.game_list {
white-space: initial;
}
.game_grid_widget.game_list .game_cell {
width: 315px;
margin: 0 8px 1.5rem 0;
}
.user_page .purchased_games .carousel_wrapper .game_list, .user_page .collection_row .carousel_wrapper .game_list {
margin-right: -10px;
}
.game_grid_widget.game_list .game_cell .game_thumb {
width: 315px;
height: 250px;
}
.user_page .purchased_games h2, .user_page .collection_row h2 {
font-size: 1.75em;
}
/*************************\
| Collections end |
`*************************/
Don't see the changes? Make sure you set collection's layout type to List.
Get Better creator pages at itch.io
Better creator pages at itch.io
Create categories, sidebars, "latest" sections for your profile page!
| Status | Released |
| Category | Book |
| Author | Cosmo Myzrail Gorynych |
| Tags | guide, itchio |
More posts
- Alternative layout: lists of projectsApr 20, 2021
- Alternative layout: 3+4 gridApr 20, 2021
- Quick tip: reordering projects in your collectionApr 20, 2021
- Showing a list of recent projects on your creator pageAug 13, 2020


Comments
Log in with itch.io to leave a comment.
Thank you for showing me how to enable collections!
Is there any way to add things to a category en masse? I bought a bunch of bundles, and I want to group them, but I don't want to group them one at a time.
I do not have access to CSS... in my settings.
Hey Alix, you can ask itch.io support to enable CSS editor: https://itch.io/support
It is not enabled for default.
Thanks