CoMiGo's Palette Generator
Another color scheme generator? HuUuH?!
Nope, it ain't your regular triad/complimentary color generator, it is a palette generator, and it is backed up by science™️. Actually, there is so much science that you should really try hard to fully comprehend it. Even I haven't fully done it. But, here is the thing:
- This generator creates a grid of colors, allowing you to make a full palette for your art pieces. For a pixel-art animation, for a still image, for a game. It also aims for stylized color sets.
- The coloring algorithms here differ from regular color wheels and number crunching. Instead of using direct arithmetic formulas, it works based on how humans see.
- For example, almost every color scheme generator with a complementary color scheme will return bright yellow for dark blue, when they are so different! This generator will make sure the colors are of the same perceivable lightness — a complementary color for a yellow is sky blue.
- The generator also works for HDR graphics and is not bound by sRGB.
And all that for free, for commercial and whatever projects, with no strings attached. 😱👏
So what about the science™️?
In short, it uses the LCH color model with the aid of Lab for mixing tints and shadows. LCH is Luma-Chroma-Hue, and it works on perceived lightness, perceived saturation, and regular hue. (Kinda regular.) This is different from RGB (red, green, blue) and HSL/HSV models (hue, saturation, lightness/value) in its math, and thus is more smooth, more uniform, and predictive.
I use the Lab/LCH tools from W3C and a good amount of code from the LCH color picker made by Lea Verou and Chris Lilley. Lea Verou also has a good article on LCH and why it is needed on the web.
Usually, your colors are bounded by sRGB space — the one that all the browsers are currently using everywhere, and the one that is commonly used in tools like Photoshop and Aseprite/Libresprite. But our monitors — well, at least the modern ones — can produce a much wider spectrum of colors (btw it is called "gamut"). This also is often loosely named HDR. LCH does operate on HDR colors.
BUT if your monitor, or your software, your game engine don't support linear RGB (or p3 colors, or LCH model) directly, YOU'RE SCREWED, your palette will probably be shown as a toned down mess. Can you imagine? Even game engines limit what colors you can use!
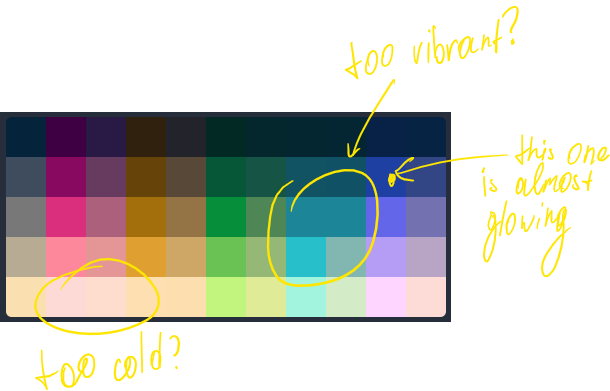
Thankfully, the palette generator can highlight those problematic colors that overflow the sRGB gamut. You can even notice them by yourself...

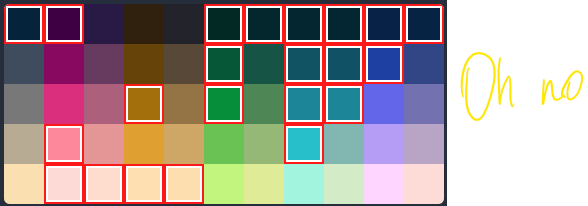
And if we turn the problem checker on:

Thankfully, the generator tries its best to make balanced palettes that fit in sRGB by tuning saturation. At least that's what it said to me, but I trust my creations.
You can click the color to pick its p3, HCL and linear RGB variants for engines that do support such colors, as well as other formats. I personally know that Unreal Engine does support linear RGB.
A note on accessibility 🔍
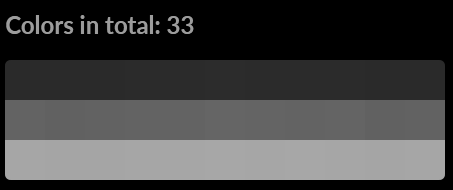
The generator keeps luminosity equally distributed, and people with color perception problems will have a really hard time distinguishing the colors. Can you easily differ the colors in this desaturated palette? Me neither. And people with Monochromacy live in such world.

In games, make sure that you provide additional stuff that allows to differ gameplay elements of a different hue. For example, don't create a new enemy just by changing its hue and tweaking stats. Add horns or something, come on.
(btw this applies to any games and any palette, not just generated here)
Do you like the tool? I have MORE 🤣
Check out my other tools:
- Ct.js, a game engine with its beautiful IDE, which is easy to use yet powerful.
- JSONBabel, a simple, online solution for translating games and software, for developers and their users.
I also make games 👀
Want to give more than just "thanks"?
Rumors say that donations heal developers' depression, existential crisis, and acne 🤫
Or don't. I'm not your mother.
| Updated | 27 days ago |
| Status | Released |
| Category | Tool |
| Platforms | HTML5, Windows, macOS, Linux |
| Rating | Rated 4.9 out of 5 stars (71 total ratings) |
| Author | Cosmo Myzrail Gorynych |
| Tags | Colorful, color-picker, Pixel Art |
| Average session | A few minutes |
| Inputs | Keyboard, Mouse |
Download
Install instructions
Common issues on Windows:
- Got a blank white page?
You may need to run this line in PowerShell to allow running local web apps:
CheckNetIsolation.exe LoopbackExempt -a -n="Microsoft.Win32WebViewHost_cw5n1h2txyewy" - The app loads, but the palette is invisible?
You will need to update WebView component for Edge browser. Download it here.



Comments
Log in with itch.io to leave a comment.
Lmao Boosty's description about political bs is so accurate. Been using coins for that matter
This is awesome. Probably will save me hours for searching a palette. I wish i could donate, but i can't 'cause i live in Russia.
У меня есть Бусти, там слева есть опция одноразового доната.
А в целом для покупок на итче и других сервисах открыл карты в Солидбанке, у них вместе с их картой можно открыть визовскую карту в Лаоссе, и перекидывать деньги туда-сюда. Paypal напрямую не оплатить всё равно, там нельзя подтвердить операцию, но с другими сервисами норм.
I'm finding a few things really confusing about this:
1. The "problem checker"? So if a color is highlighted by this, is that bad? Because it highlights an awfully large number of colors, it's very difficult to make any kind of comprehensive palette that doesn't have 75%+ of colors highlighted?
2. How does one "fix" the problem colors? The "docs" under the tool just say "oh no"... so there's no way to fix them and you're just screwed?
3. Why does it show one color, but then when it's exported it exports a different color? And the ball on the right's color doesn't really match the color in the palette either? Does this have something to do with the "muting to fit sRGB space? That kind of makes sense, but why can't I see the *actual palette that will be exported*? What's the point of looking at the colors *before* they are muted if that's not what they'll be exported as? It makes it super difficult to make any palette since most of the colors don't actually show what they'll be exported as?
I'm a beginner as far as picking colors (or even doing art in general) goes, so I'm probably just not understanding something.
Here's a screenshot to explain the biggest confusion. The color in the palette shown on the left does not match the color that will be exported (the value on the right).
Also, maybe I'm just stupid, but isn't #FFD600 a valid sRGB color? Why is it a "problem" color that needs to be muted to "fit"?
Just to illustrate how different these 2 particular colors are, here's a comparison:
So the color on the left in this screenshot is the color that is displayed in the palette editor, and then when it's exported for use in Aseprite, the color on the right is what comes out... it's pretty different?
You’re mixing up RGB space with sRGB gamut. Let me explain: a gamut is what a device (a screen, a printer) can display, and it varies a lot. And most screens that are just a couple years old cannot display all RGB colors — and compensate it with reduced saturation, lightness, or by shifting tint. You can open an image of an HSL circle/square and you will notice bands and strange luminous lines appearing on different screens at different places, if your eye is keen enough. (HSL is based on RGB color space, so the representation is valid.)
sRGB is a standardized gamut that is used as a baseline for most digital design. By using sRGB only, you make sure the colors will look the same on each device (relatively to each other, as average tint and lightness of each display will still vary). To make an image fit into an sRGB gamut, you will need to desaturate some colors and/or tweak their luminosity — and highlighted “problematic” colors are those that need such a tweak. My app decreases saturation to preserve luminosity and hue; other apps will change other properties to preserve another ones. Just one method of many.
Why Aseprite and PNG display colors not like the ones in the app? Because they can’t. And if the colors are not reduced to sRGB on export, they will look wrong in many other cases in a, let’s say, in an opposite direction.
Now, RGB space itself also cannot display all the possible colors that humans can see, is linear when human vision is not, and is just awful when interpolating colors — which is a staple in palette making and color gradients. Thus new color models were invented. The real goat nowadays is okaylch, which is the improvement of lch (luma-chroma-hue). My app uses lch, which is still perception-correct but a bit harder to use. Not the real problem for end users.
Most apps and formats still support RGB space only, though, which includes PNG image format (and many others!) and Aseprite. The real colors my app operates in are in lch format, not hex format with the leading
#. lch works on the web, and in some image-editing apps. “Linear RGB” codes in the right column of the app were also invented to be used in 3D engines and rendering software, but it is still linear, though it can display brighter colors than RGB white, as well as brighter reds, pinks, blues, etc., which are a must have in emission/reflection display. These are supported in Unreal Engine for sure and probably in other 3D-related thingies, too. p3 is an Apple-invented older take on the problem and support for it can be found in Apple-made products and some other 3rd-party apps.I really would like all this to be simpler, but color, behind the scenes, is not simple at all. There will also always be a gap between printing software and designs for digital displays, buuuuuut it’s another whole separate topic.
What do all this mean to you, anyways? Try not to use oversaturated palettes — they don’t work as you think and are tiring to eyes anyways.
Wow, thanks for the super detailed reply. I never knew color was such a complicated beast!
These concepts seem to be largely unknown to most pixel art artists... I had been researching palette design a bit, but hadn't run into anything even close to this level of detail.
It still seems like it could be helpful if it were possible to toggle the display in this app to see all the colors as they will be exported, as sometimes the exported color isn't quite as I expected... But overall this palette generator is an absolute lifesaver for someone like me that was really struggling to figure out how to select colors for a good palette.
Thanks again for taking the time to explain things... And for this incredible generator 😃
Hello, I liked the idea of the program, but I want a Linux version AppImage
You’re free to make it
Thank you very much.
I'd love to have a grid where I can set a custom colour in each cell. I can't use regular palette creators after using this one, but I really like the grid based approach as well.
You will probably need to make a base palette here, then download it as a big PNG image, then tweak it in your image editor of choice ¯\_(ツ)_/¯
"What if I were to teach you some miracles... Would that please you?"
would be especially nice if there was a checkbox or something, to make it work in sRGB space, also, since the clamping for non-hdr displays is obviously not that great (and there's a lot of displays which CAN'T do that wide color space, so would be nice to not have to manually edit the colors afterwards)
but other than that, pretty awesome
the blues are always the hardest part to get right in sRGB, and with this, it's easy to make fun palettes, but I'll end up with like, basically all aqua and/or blue in the "danger zone" lol, having VERY similar colors with some neighbor colors/hues
If you copy regular hex colors, you get colors tuned for sRGB space.
So good. Thanks <3
I love this :D thx!
This is very cool! I think it would be great if there was like, an example pixel art scene or something that you could apply the palette to on the fly. As someone who's not great with color, it's hard for me to imagine a palette in use when I'm just looking at the ball graphic.
Its much more feature rich than other color palette generators. Exquisite
Hello,
1. Do you think it is pertinent to allow different Tint Power for Hightlight and Shadows ?
2. I think it would be easy to be also able to input directly some values for each slider in order to keep track of changes without to have to export the json files when one is just testing/tweaking parameters to try their effects on the palette.
Anyway, your tool helps me A LOT. I suck so much at color theory, it ease so much the process, now.
That's an awesome tool, thank you so much ! I use it to create the color palette for my next game :-D
If you don't mind I have a few suggestions to improve it even more :
- It would be nice to be able to pick precise values directly in the generator (instead of exporting, modifying the text and importing back to do so)
- An option to simply export the palette as an image (png ?) would be really handy to compare palettes quickly and that kind of things
Also I could use your help : I'm having a hard time creating a master palette that works fine with both things that have a vibrant color (like a banana or special effects) and duller things. Do you have any advice ?
Precise values: I’m not sure what you mean. You can pick values at any time by clicking a swatch in the middle panel and copying codes in the right column.
Export as an image: Ok, and for now you can take a screenshot :D
Master palette: increase the number of tones (left column, almost at the bottom).
Hello and thanks for your quick reply !
- I meant precise values for the settings such as base lightness, chroma, etc... not the generated colors :-)
- Yep that's what I do, I'm just a bit lazy and it's already a few screenshots per palette on smaller screens (I usually work on iPad) The quicker for me would be to have png files where each color is only 1 pixel, to import them in documents and compare them :-p
- Thank you so much ! I completely forgot about this one ^^'
Keep up the good work ! When my situation is more stable I'll be glad to support you with a donation :-D
Update:
I'd love to play with this but I keep getting an error:
Error! ReferenceError: LCH_to_Lab is not defined
No colors will show up when I click anything.
It works for me. Could you try it again? Or maybe try a different browser?
Hi vicvegas, the error you receive is due to a script being disabled or altered that is required for the applet/application to run in your web browser via this webpage. If you would like more details, please feel free to share more information here & when I get to it I can help you out further, otherwise I hope this helps. -KC
This is really cool to tinker with! By chance do you have any plans to implement a 'randomize' option for generation, for people who can't come up with an idea and want something to inspire them?
Possibly get an offline version ??
Option 1: Install plugin to your Browser that let you download web applications.
Option 2: Install itch app itch.io/app and use it like steam. It creates replicas of web apps and have sandbox option, for protection.
Also, for this, when using itch.io/app , run from index.html file for stability.
Powered by science™️
I'm colorblind, and I love you.
Oh my :D Thank you for your support <3 If you have any suggestions, comments are a good place to post them!
wow this is an amazing tool, keep up the great work.