ct.js v1.0.0-next-2 — Skeletal Animations, Better Room Editor, Complex Collision Shapes, and More!



Hey there! The Next channel got a new update.
This update brings a ton of various improvements, as well as new and shiny features!
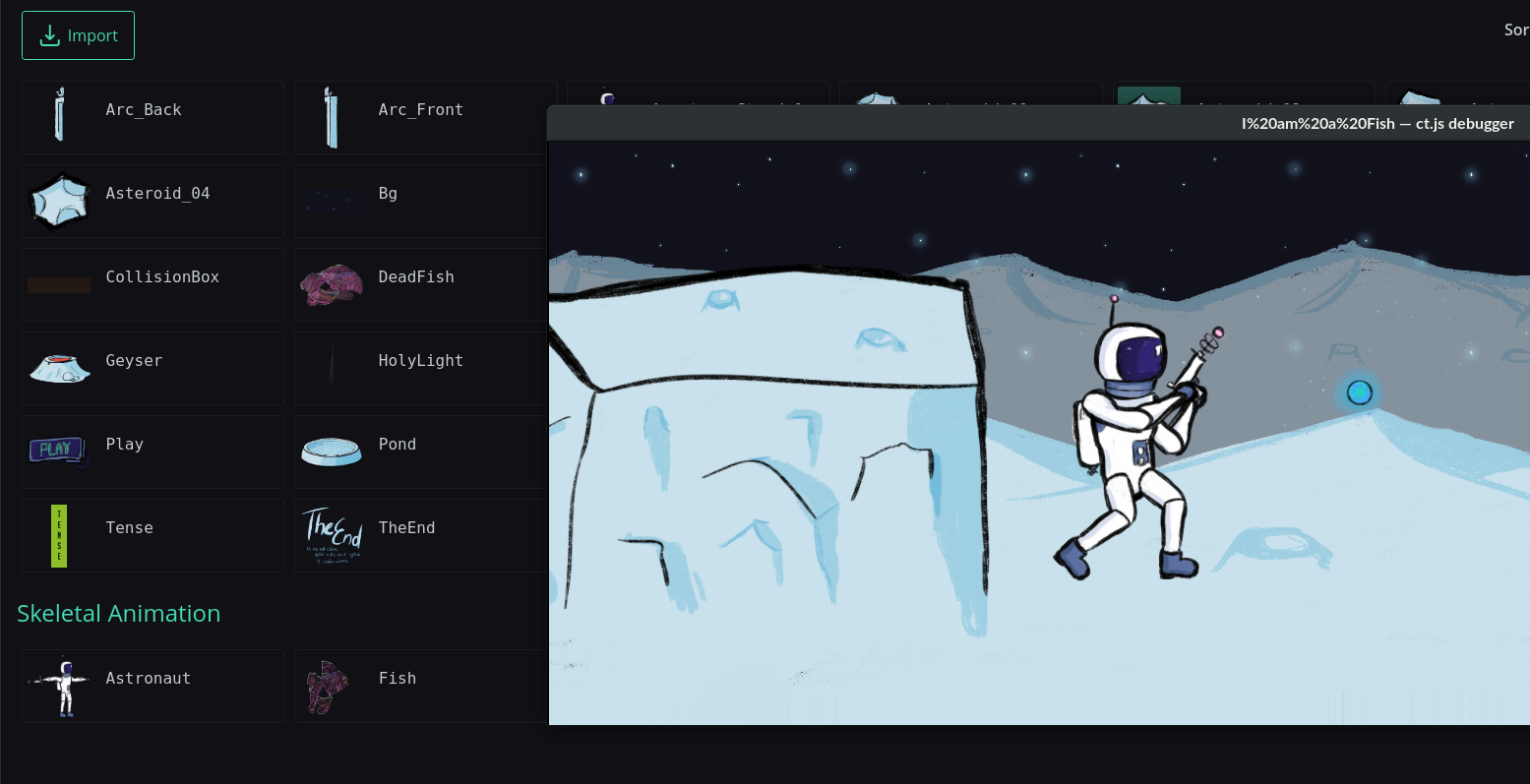
Skeletal animations with DragonBones
DragonBones is a free app that allows you to create 2D skeletal animations, providing smooth movements and rich variety of actions with low memory or storage consumption. Get the app and read our docs on how to use skeletal animations in your project. Ct.js supports sound events in animations, too.

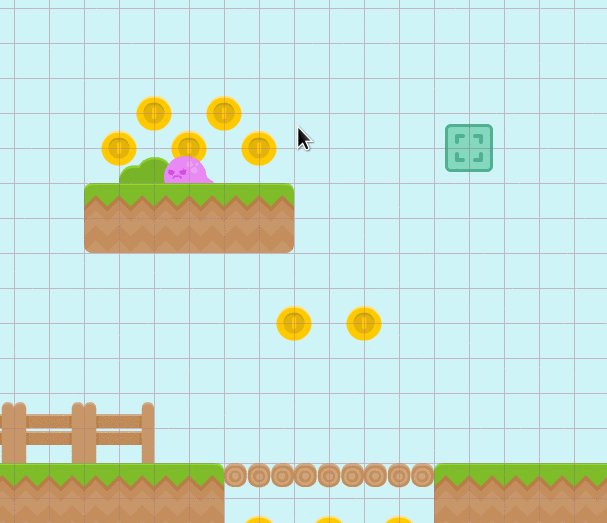
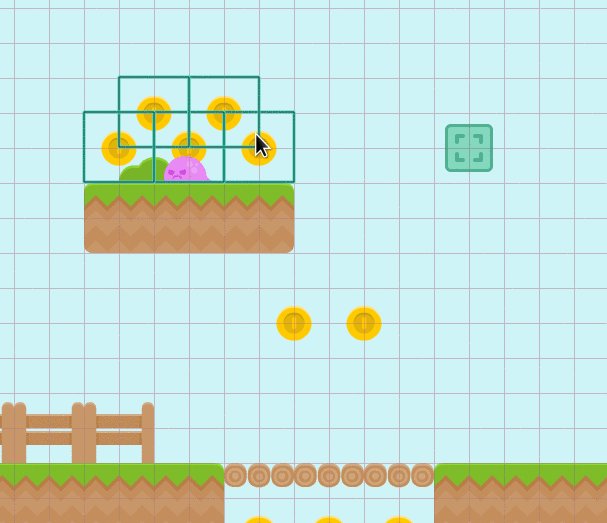
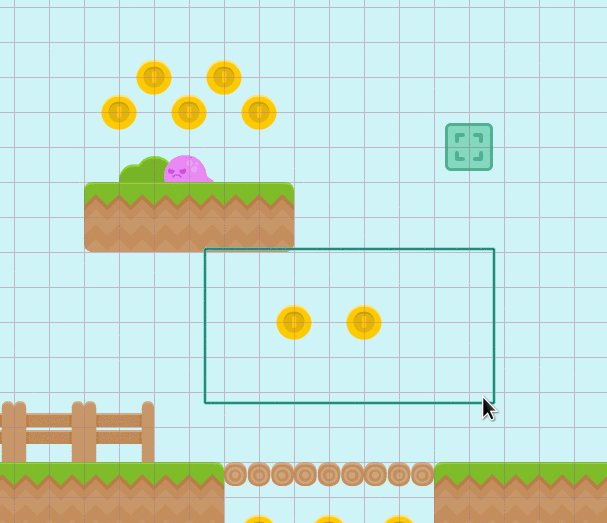
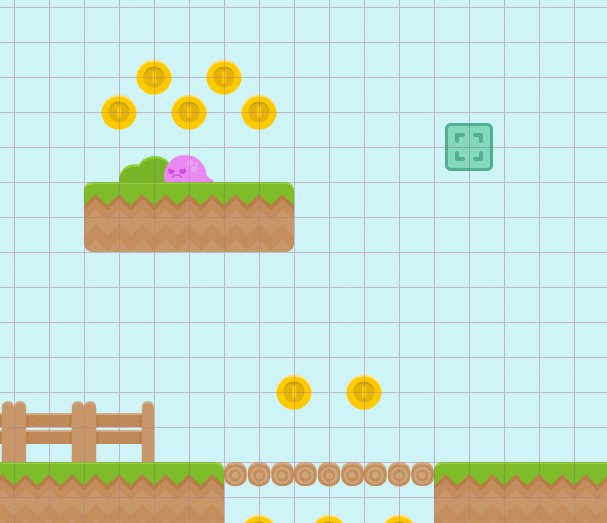
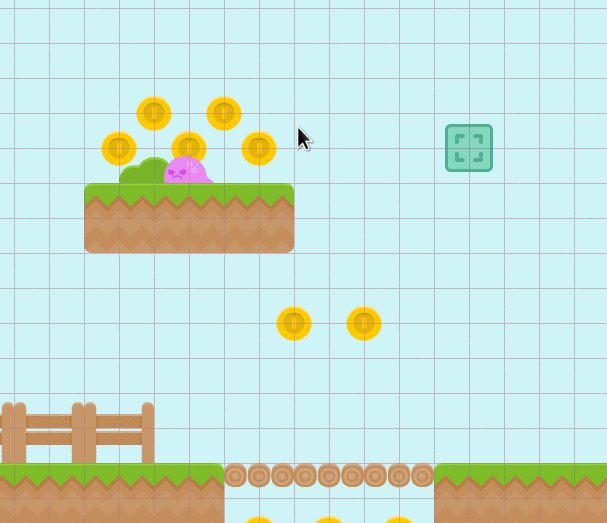
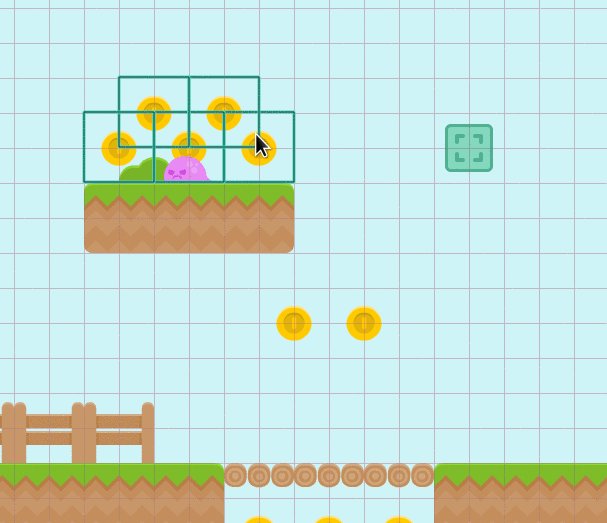
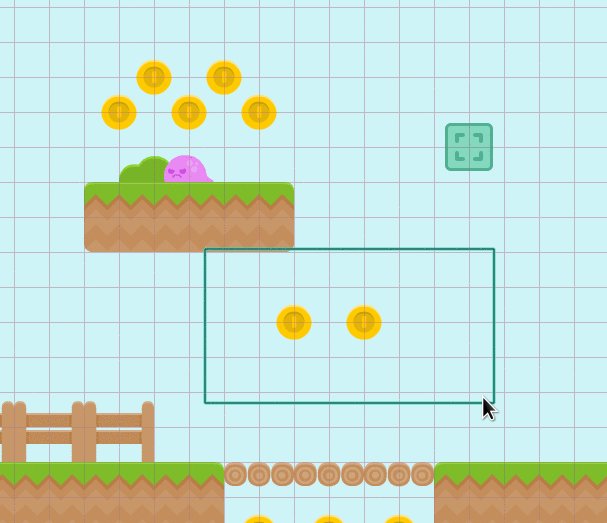
Multiple copy selection in the room editor

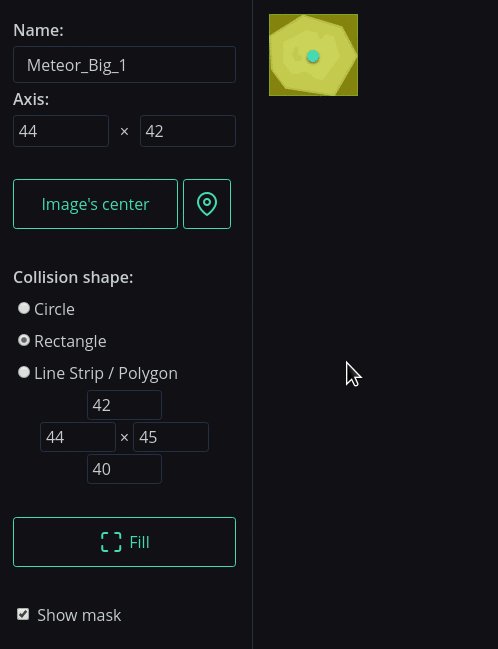
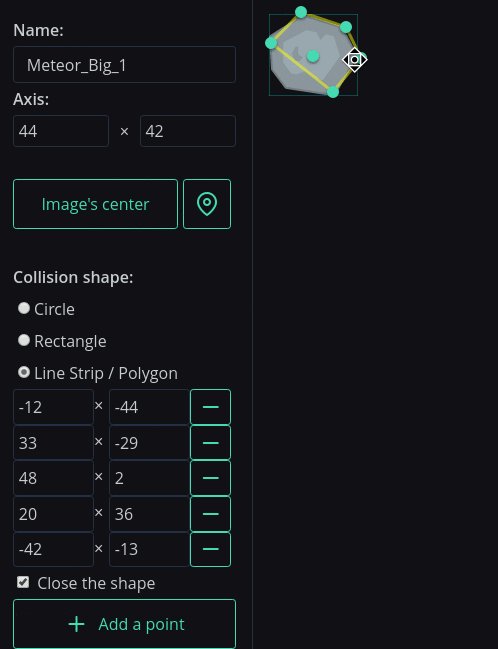
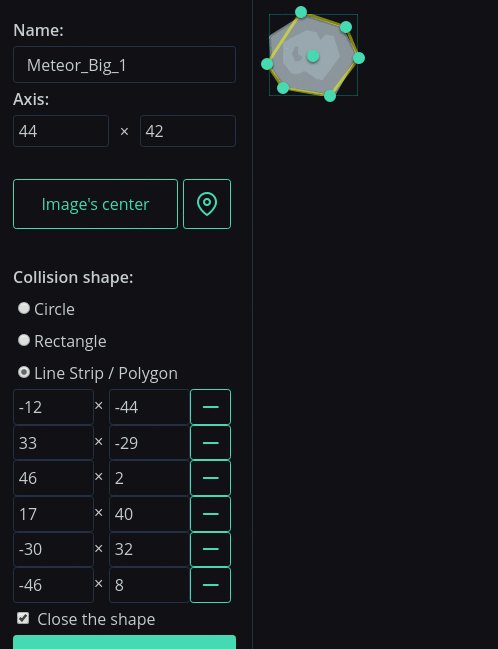
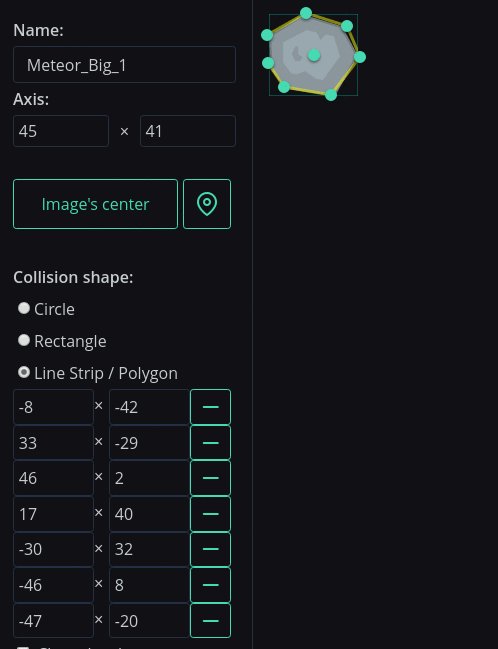
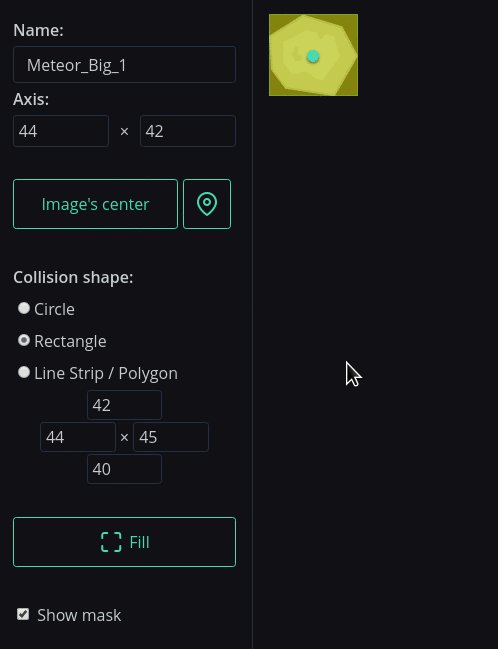
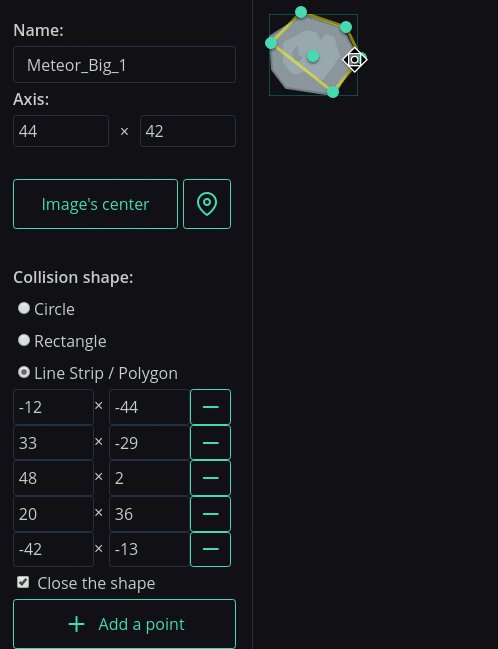
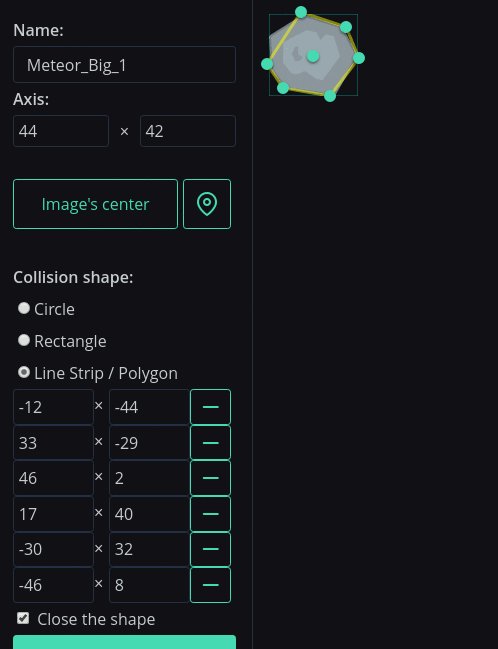
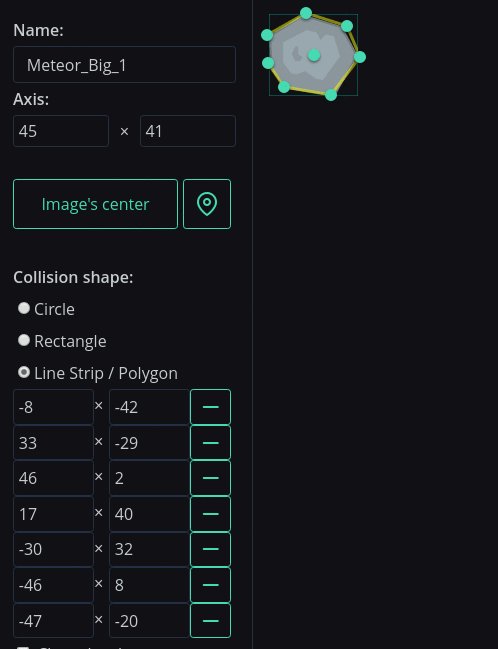
Complex collision shapes
Add more precision to your games with polygon shapes and support for rotation and scaling.
Smooth camera
Rooms got additional parameters for controlling camera's feel while following copies. You can add an additional displacement and make a smooth movement in 2-3 lines of code. See our updated docs on how to do it.
There is more! See the changelog below for details.
Changelog
✨ New Features
- Add
ct.room.followShiftY,ct.room.followShiftX - Add a
ct.place.moveAlongmethod that allows for continuous movement in a given direction. - Add horizontally and non-repeating backgrounds to rooms
- Add support for complex collision shapes
- Add support for DragonBones skeletal animation
- Catmods: add a 'radio' input type
- Catmods: define additional fields in the type editor
- ct.place: Add
this.moveContinuousto all copies - Multiple copy editing in room editor
- Repeat-x, repeat-y and no-repeat options for backgrounds
⚡ General Improvements
- Add a
multipleflag to ct.place.occupied, ct.place.meet that allows to get all the copies that participated in collision. - 💄 (x,y) position of the mouse in the room editor.
- 💄 Add an HTML/CSS preloader to exported games
- 💄 Add "Recent Projects" to the hamburger menu
- 💄 Add an ability to forget projects in the "Recent Projects" list
- Add
ct.place,ct.fittoscreen,ct.keyboard,ct.sound.howlerandct.akatemplateby default to all the new projects - Add
ct.sound.existsmethod - Add support for sound events in DragonBones skeletons
- Allow to set an empty sprite to a copy by changing
this.graph = -1; ct.place: add actypeinput to type editors- Introduce
ct.viewWidth,ct.viewHeight. - Make backgrounds resilient to missing extends
- Remember window position on load (ct.IDE)
- Update
ct.place - Update fittoscreen to v2.0: add more scaling methods for fine quality at a wide variety of resolutions
- ⬆ Update Pixi.js to v4.8.5
💄 UI Improvements
- ⚡ Autofocus code editors on tab change
- ⚡ Make text and code in module panel selectable
- Add nifty sounds to notifications
- Crop long paths to recent projects on the left side
- Show a message about where the project and the exported version were zipped, because some systems (e.g. Windows 10) don't show the files in file managers
🐛 Bug Fixes
- 💄 Add a "cancel" button while selecting a tileset
- Fix desktop exporter not picking the first room as the starting one if no room was marked as such
- Fix exporter for desktop platforms
- Fix parallax + non-repeat background behaviour
- Fix project loader not loading the most old ct.js projects
- Fix unwanted interpolation on stretched sprites if "Disable image smoothing..." is checked
- Remove autosave errors in dev console that appeared while no project was loaded
🍱 Demos and Stuff
- Update catformer demo to v1.0.0-next-2
- Update demos and examples
📝 Docs
- Add a deprecation notice to
ct.place.legacy - Add a notice about dragonBones animation events
- Add tips & tricks for effective viewport management
- Document new catmods' capabilities
- Document the import process and usage of skeletal animations
- Document
this.moveContinuousat ct.place readme - Finish JS Intro, pt 2
- Fix flipped directions in a tip at https://docs.ctjs.rocks/tut-making-shooter.html#moving-hostiles-and-asteroids
- Rename
ct.place.goattributespeedtolength - Update tutorials to v1.0.0-next-2
📄 License
- Add a ct.js version with website link to console output
- Add SSCD license
- Adding a Pixi.js license (3rd-party)
- Formatting license, adding a Termination section
- License: Add DragonBonesJS license (3rdparty)
👽 Misc
- 🌐 Add a link for crowd-sourced translations
- 🌐 Add a partial French translations by Vactro
- ⁉ Add
./to all resource paths to load, because itch.io - 💩 Bump ct.keyboard version to v2.0.0, because it should have beeen bumped before.
- 🔥 Remove ffmpeg-node for now
- 🔥 Remove vkontakte link in the starting screen, because I no longer use vkontakte
- 🚚 Rename old
placemodule toplace.legacy
Files
Get Ct.js game engine (old page! Open for the new one)
Ct.js game engine (old page! Open for the new one)
Create cool 2D games with a free game maker!
| Status | In development |
| Category | Tool |
| Author | Cosmo Myzrail Gorynych |
| Tags | 2D, ctjs, gamedev, game-development, Game engine, GameMaker, html5, javascript, Moddable, nwjs |
| Languages | German, English, Spanish; Castilian, French, Romanian Moldavian Moldovan, Russian, Ukrainian, Chinese (Simplified) |
| Accessibility | High-contrast |
More posts
- v5.2.1 — Bug fixes and improvements to CatnipNov 03, 2024
- v5.2.0 — Object list in room editor and general improvementsOct 13, 2024
- Announcing the 4th ct.js game jam!Aug 13, 2024
- v5.1.0 — Enumeration asset type, asset searchbar, and QoL improvementsJul 20, 2024
- v5.0 releases with a visual programming language Catnip!Jun 15, 2024
- Ct.js v4.0.1 — minor bug fixes and improvementsFeb 18, 2024
- Ct.js v4.0.0 — more than a year worth of work with hundreds of new features an...Feb 10, 2024
- Ct.js v3.3.0Dec 13, 2023
- v3.2.0 — Support for CoffeeScript, a simple, easy to write language that can d...Dec 25, 2022
- Work in progress: CoffeeScript in ct.js!Nov 20, 2022
Leave a comment
Log in with itch.io to leave a comment.