Work in progress: CoffeeScript in ct.js!
Have you heard of CoffeeScript? If your answer is “yes”, there are high chances that you’re as old as a dinosaur or, say, me, and that you’re looking at this post with disgust right now. It was that edgy language that was proooobably invented by Python users as they could not bear the brackets in JS code. And I think that CoffeeScript’s best use case was overlooked and simply forgotten: its value in education!
CoffeeScript is unbelievably easy to learn, and it compiles to JavaScript one-to-one, meaning that anything that can be done in ct.js’ JavaScript works the same if written in CoffeeScript! It also supports all the newest JavaScript goodies 💖
In the next ct.js versions, each time you create a new project, you will be asked whether you want to create a CoffeeScript or JavaScript project:

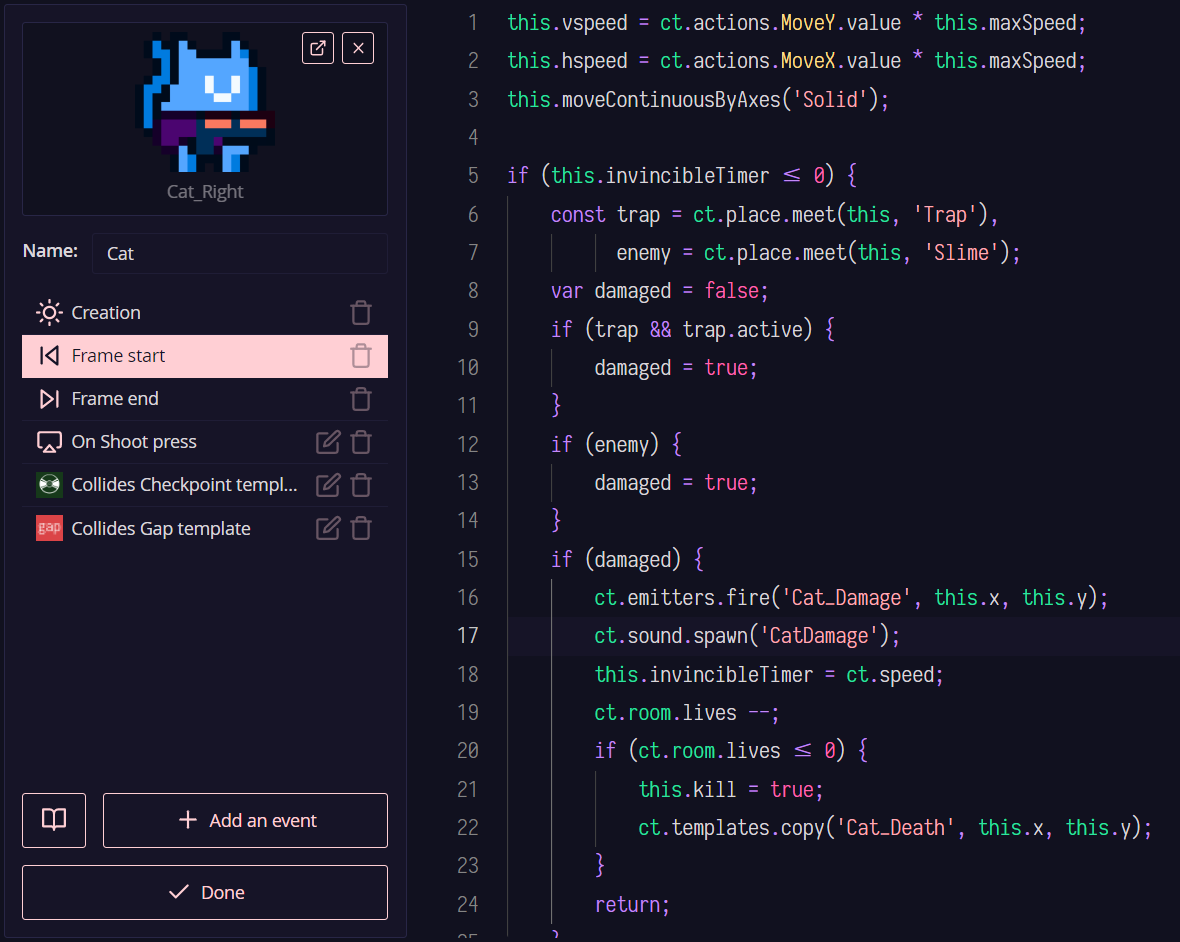
The easy syntax of CoffeeScript is not just a plus for those who has only started learning programming, but also a boost to coding speed for experienced developers. Compare these two identical events in two programming languages:
JavaScript

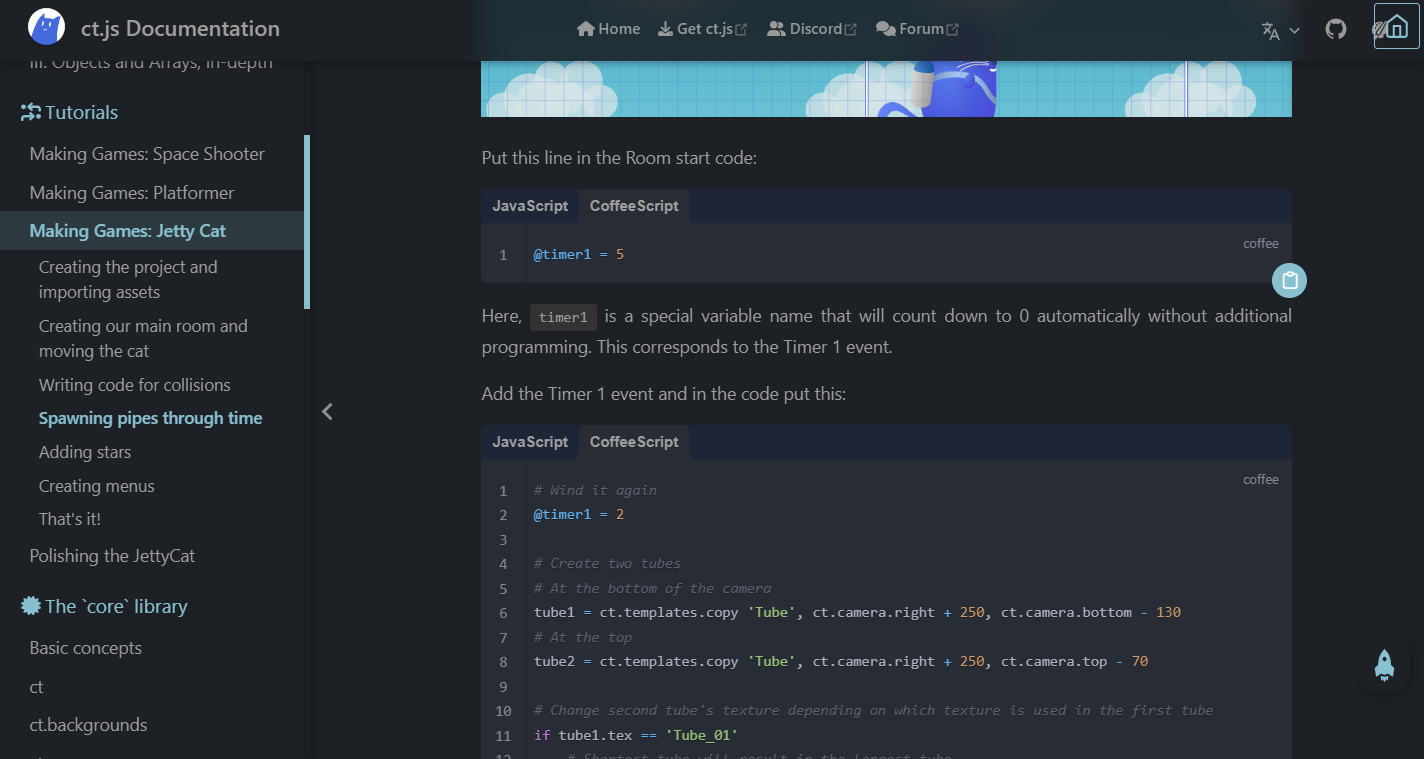
CoffeeScript

The syntax is actually flexible: you can see yes and no instead of true or false, but you can write either way. There are also additional ways to write boolean operations and comparisons, like if not invincible and hp <= 0, which is much better for beginners than if !invincible && hp <= 0.
Adding CoffeeScript is not just adding a CoffeeScript to JavaScript converter. I already modified the built-in tokenizer (the thing that marks your code for syntax highlighting) and added a custom suggestions provider, so you get docs and code completions similar to what you are used to in JavaScript projects. There is still work to be done to support methods from catmods.

Docs are updated, too. The new theme of the future documentation site supports code tabs that let you choose between JavaScript or CoffeeScript in tutorials and other pages.

I’ve also updated the cheatsheets — they will come together with ct.js v3.2. They will have a 4th page! Mostly because you can’t quite make the number of three different pages on two-sided prints even, lol.

I plan to release CoffeeScript support with ct.js v3.2, and it will be the major feature of this release. Though I’ve already added small improvements to it, too! Stay tuned! 📺
If you want to use CoffeeScript, you can wait for a stable ct.js release, or you can use a Nightly version for this and other features right now:
Get Ct.js game engine (old page! Open for the new one)
Ct.js game engine (old page! Open for the new one)
Create cool 2D games with a free game maker!
| Status | In development |
| Category | Tool |
| Author | Cosmo Myzrail Gorynych |
| Tags | 2D, ctjs, gamedev, game-development, Game engine, GameMaker, html5, javascript, Moddable, nwjs |
| Languages | German, English, Spanish; Castilian, French, Romanian Moldavian Moldovan, Russian, Ukrainian, Chinese (Simplified) |
| Accessibility | High-contrast |
More posts
- v5.2.1 — Bug fixes and improvements to CatnipNov 03, 2024
- v5.2.0 — Object list in room editor and general improvementsOct 13, 2024
- Announcing the 4th ct.js game jam!Aug 13, 2024
- v5.1.0 — Enumeration asset type, asset searchbar, and QoL improvementsJul 20, 2024
- v5.0 releases with a visual programming language Catnip!Jun 15, 2024
- Ct.js v4.0.1 — minor bug fixes and improvementsFeb 18, 2024
- Ct.js v4.0.0 — more than a year worth of work with hundreds of new features an...Feb 10, 2024
- Ct.js v3.3.0Dec 13, 2023
- v3.2.0 — Support for CoffeeScript, a simple, easy to write language that can d...Dec 25, 2022
Comments
Log in with itch.io to leave a comment.
This is very exciting. I am a rubyist primarily and coffeescript is a good deal more ruby like than vanilla js. Thank you!
WIthout brackets, this statement is ambiguous:
if not invincible and hp <= 0It isn’t ambiguous. Operators have an order of precedence in all programming languages, and they are almost always the same as they all follow mathematical notation’s conventions.
The operators in your example, in order: [
<=,not,and].That is the order in which those operators will always be evaluated. If you wanted to change thar order, you have to use parentheses. So to make
andevaluate beforenot, you need to write it like:if not (invincible and hp <=0).
EDIT: This reference sheet.
Of course you could always add parentheses for clarity, which in some cases is a good idea, althought most times it’s best to just split the expression into multiple expressions and take advantage of naming variable.
But for simple logic expressions like the one you mentioned, this is just something programmers are expected to just learn early on.
Or they simply don’t question it at all. Of course, when in doubt, you would use parentheses, but otherwise, statements in CoffeeScript follow the logic of regular speech.
if not invincible and hp <= 0reads naturally and evaluates in an intuitive, expected manner.Also YES, CoffeeScript is great at teaching you how not to cram everything into one-liners 💪
not having parentheses for function calls makes me think coffeescript comes from ruby programmers much more likely than python!