v0.4.0 and a New Tutorial!
Hey there! Here comes another update to ct.js. It also contains a new tutorial on how to create a simple platformer! It is different from the Greed demo, though, so check it out!

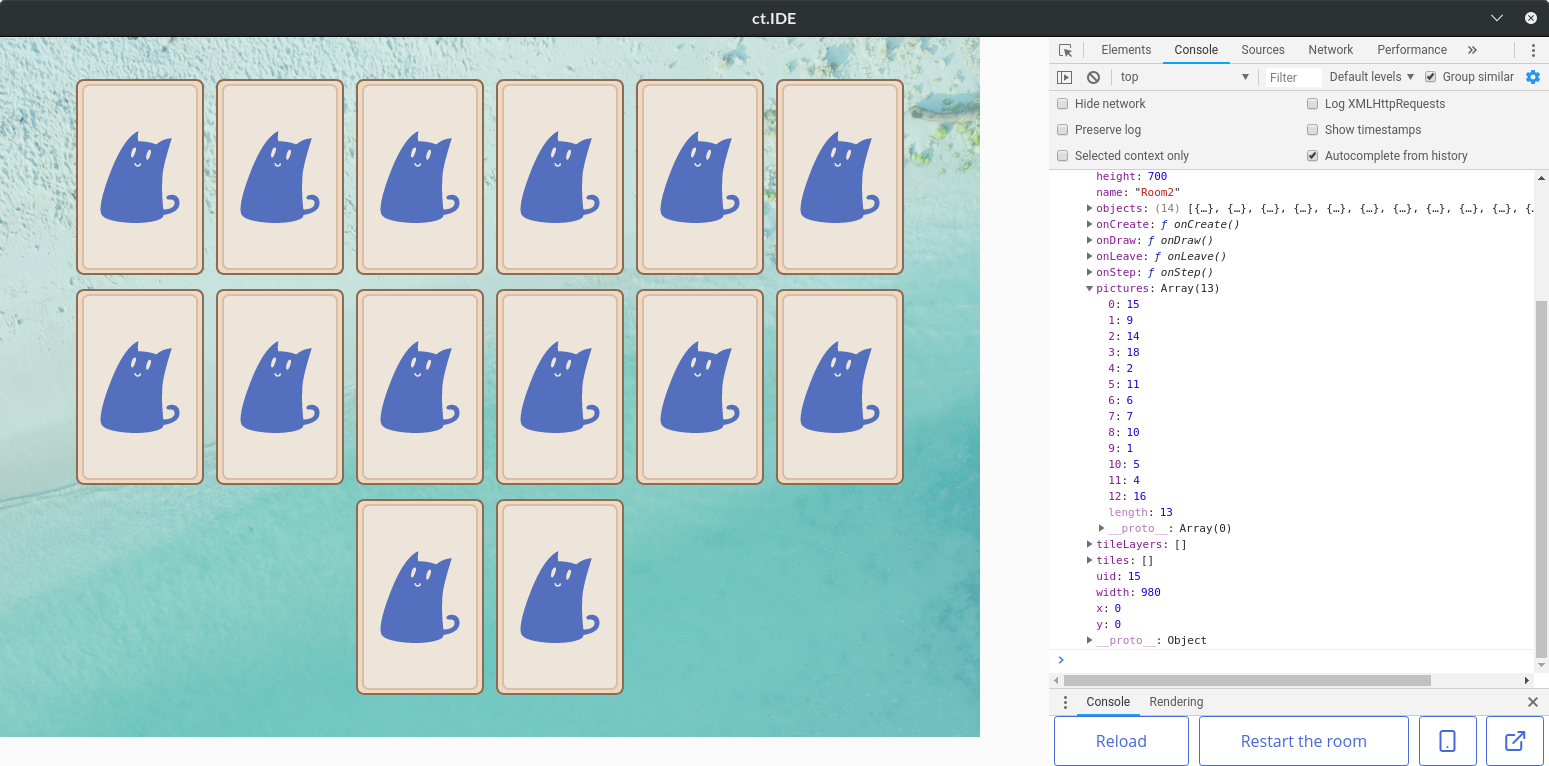
A notable change is the internal debugger. It also has handy QR codes so you can test your games on mobile devices that are in your local network.

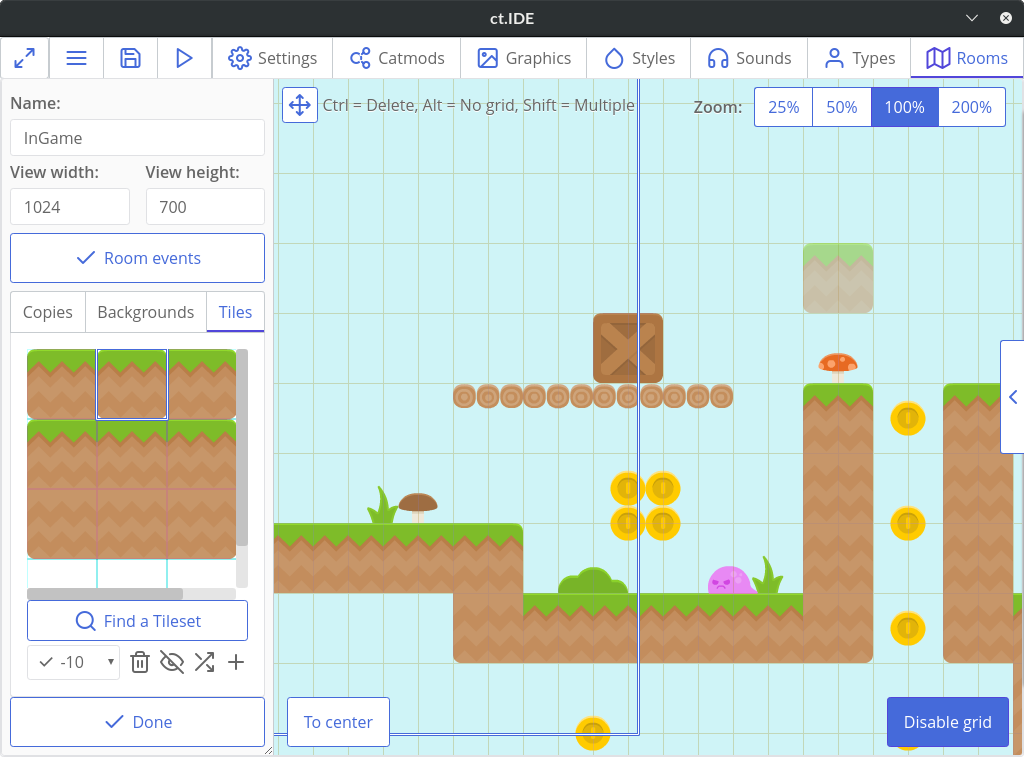
Another improvement comes to tiles. They got faster, layers can now be hidden or moved to a new depth, and a new method ct.place.tile comes, that allows you to test collisions between copies and tiles! An updated Greed demo already uses it. Level design got much more easier!
The whole room editor got a bit better. You can now move around by holding the middle mouse button and spawn multiple copies or tiles at once by holding the Shift key.

Some more good news is that ct.js is now capable of turning ES6 to ES5, so your games are now more widely supported.
Happy coding for you all!
Below goes a list of all the changes.
⚡ General Improvements
- Add a room's name to its properties in the exported project
- Add a Shift modifier to place multiple copies or tiles at a room at once
- Add conversion to ES5
- Add QR codes and local addresses to the preview window
- Add tile culling
- Disable scaling and set proper width on mobile devices. Combine it with ct.fittoscreen to make your games mobile-ready (graphically)
- More consistent and intuitive tile and copy placement on grids in room editor
- More consistent behavior of ct.fittoscreen
- Move room templates to a JS object ct.rooms.templates
- Reorder room creation process to allow modifying room's view by copies' On Create code
- Set ct as a JavaScript object, move the canvas tag and all its properties to ct.HTMLCanvas
✨ New features
- Add
ct.touchmodule - Handling of copy-tile collisions with
ct.place.tile - Integrated debugger
- Show/hide certain tile layers
🍱 Demos
- Add a Platformer tutorial example project and its assets
- Update Catformer demo
- Update Catsteroids demo
🐛 Bugs Fixed
- Clean up logical assets after deleting a type or a graphical asset
- Fix checkboxes on the Settings tab not showing their saved state
- Fix HTML / CSS minification not working
- Fix preloader and random startup errors
- Room editor: Fix Shift and Ctrl modifiers working after a context menu was called.
💄 UI Improvements
- A bit better buttons
- Fix copy palette being visible on room's events screen
- Prevent clipping of sprite sheet settings at graphics editor on smaller screens. Move collision shape show/hide control to the left column.
- Tile editor improvements
📝 Docs
- Add a Platformer tutorial
- Add info about ct.js engine to docs' homepage
- Document ct.place.tile
Other
- 📄 License: Remove edit prohibition for 3rd party libraries
- 💬 Rename 'Graphic' to 'Graphics'
- 🔖 Bump ct.fittoscreen version
- 🚚 🍱 Move SpaceShooter demo to a better location
- 🍱 Add a simple .desktop file for linux
Files
Get Ct.js game engine (old page! Open for the new one)
Ct.js game engine (old page! Open for the new one)
Create cool 2D games with a free game maker!
| Status | In development |
| Category | Tool |
| Author | Cosmo Myzrail Gorynych |
| Tags | 2D, ctjs, gamedev, game-development, Game engine, GameMaker, html5, javascript, Moddable, nwjs |
| Languages | German, English, Spanish; Castilian, French, Romanian Moldavian Moldovan, Russian, Ukrainian, Chinese (Simplified) |
| Accessibility | High-contrast |
More posts
- v5.2.1 — Bug fixes and improvements to CatnipNov 03, 2024
- v5.2.0 — Object list in room editor and general improvementsOct 13, 2024
- Announcing the 4th ct.js game jam!Aug 13, 2024
- v5.1.0 — Enumeration asset type, asset searchbar, and QoL improvementsJul 20, 2024
- v5.0 releases with a visual programming language Catnip!Jun 15, 2024
- Ct.js v4.0.1 — minor bug fixes and improvementsFeb 18, 2024
- Ct.js v4.0.0 — more than a year worth of work with hundreds of new features an...Feb 10, 2024
- Ct.js v3.3.0Dec 13, 2023
- v3.2.0 — Support for CoffeeScript, a simple, easy to write language that can d...Dec 25, 2022
- Work in progress: CoffeeScript in ct.js!Nov 20, 2022
Comments
Log in with itch.io to leave a comment.
kool man.
Good job :D