v1.2.0 — a new code editor, support for legacy devices, and other improvements
Hey, creators! A new ct.js version arrives, featuring a better, sleeker code editor, support for a legacy renderer for older devices, hotkeys, new methods and variables, and a good number of bug fixes and improvements.
Contributions from the community
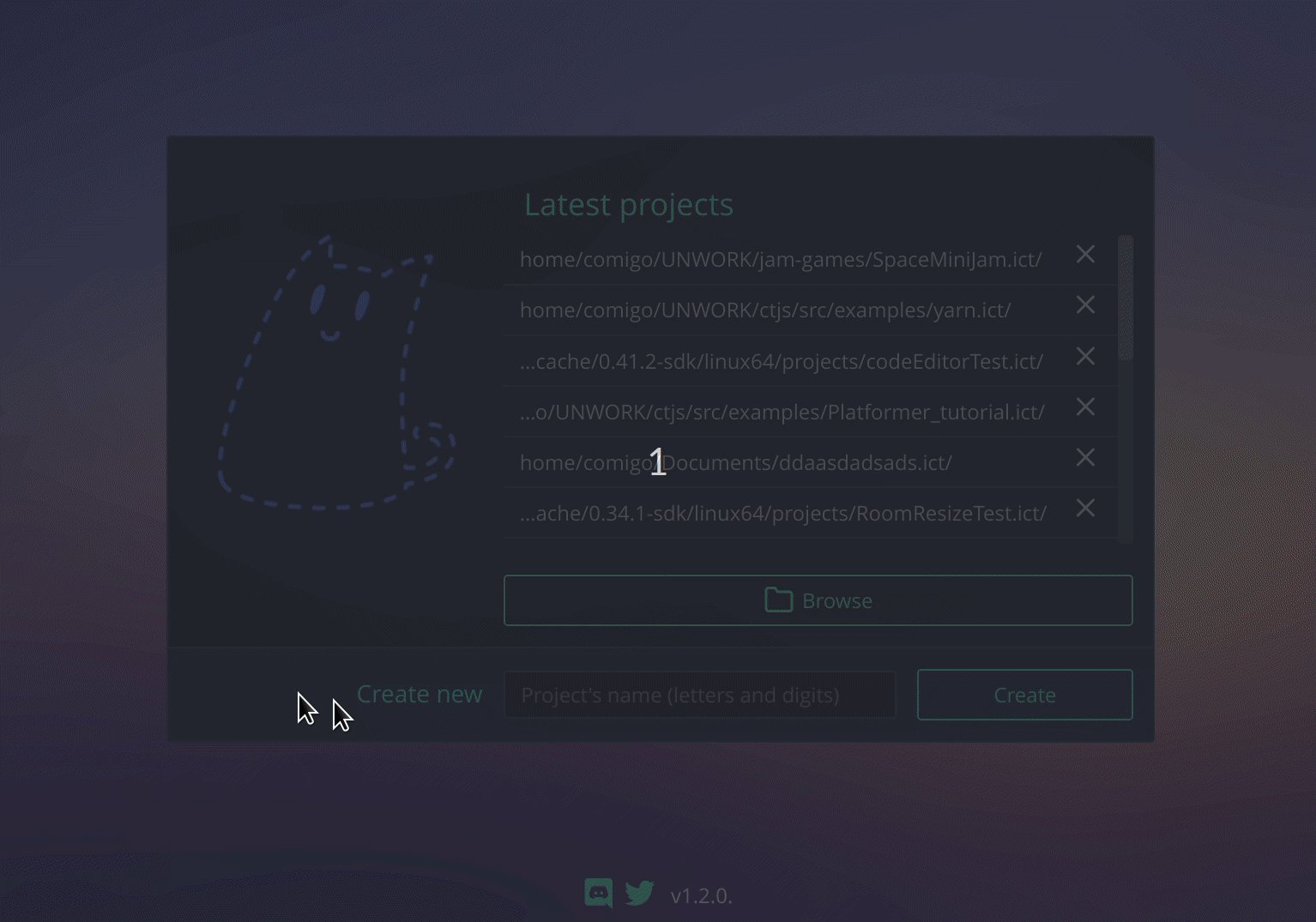
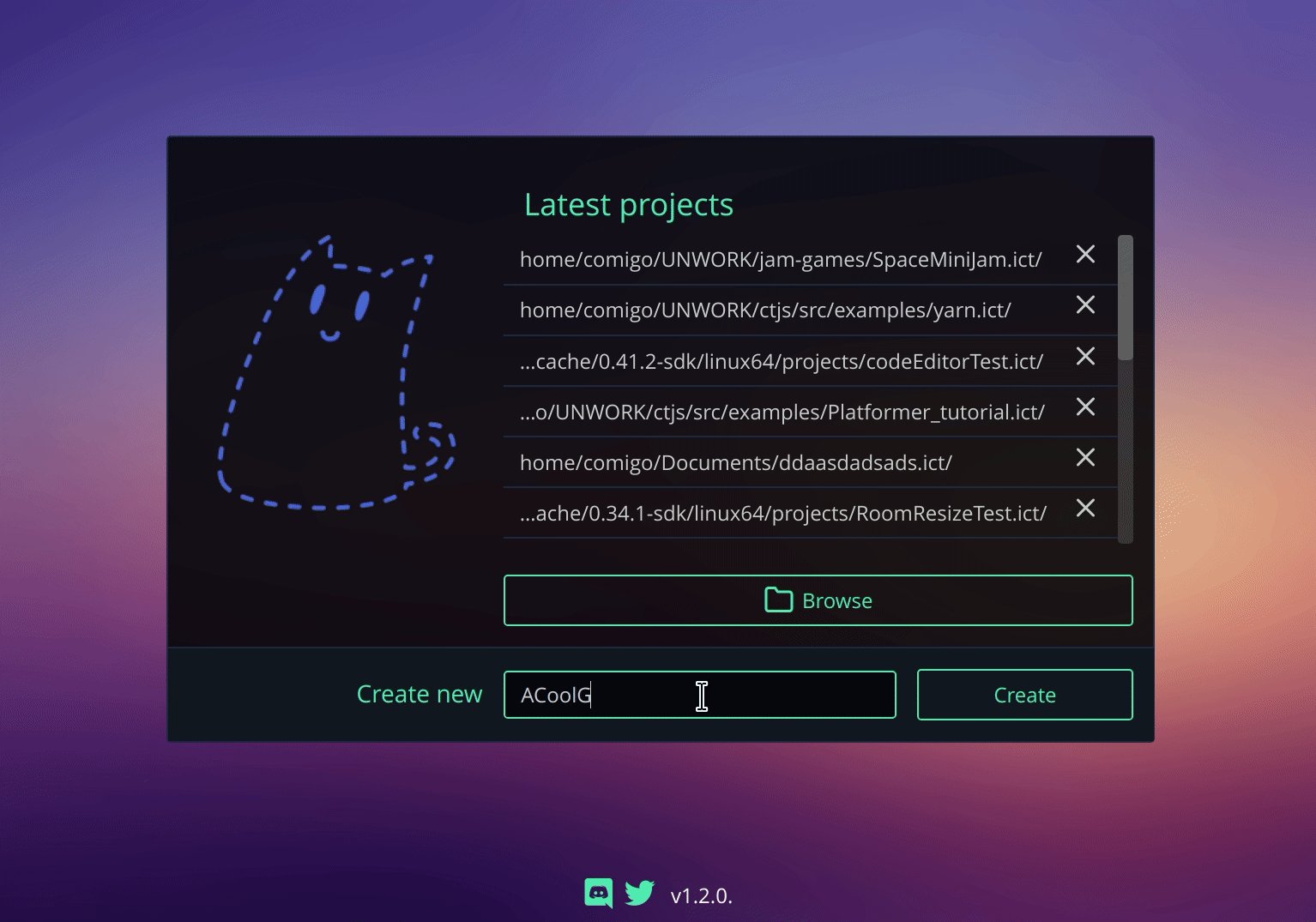
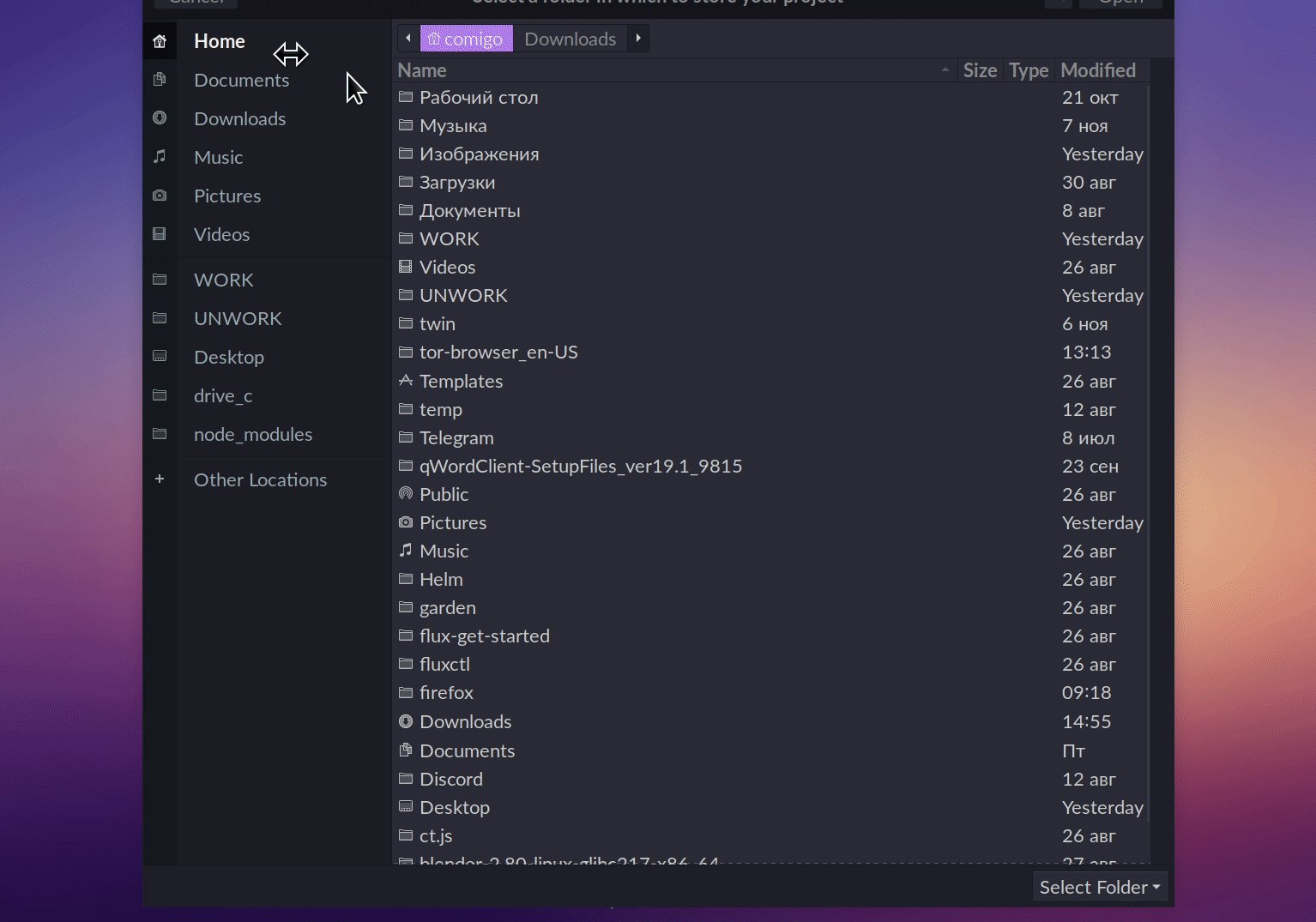
@araujo921 from Discord (aka @leedigital at GitHub) made two notable changes: firstly, you can now choose where to store a newly created project:

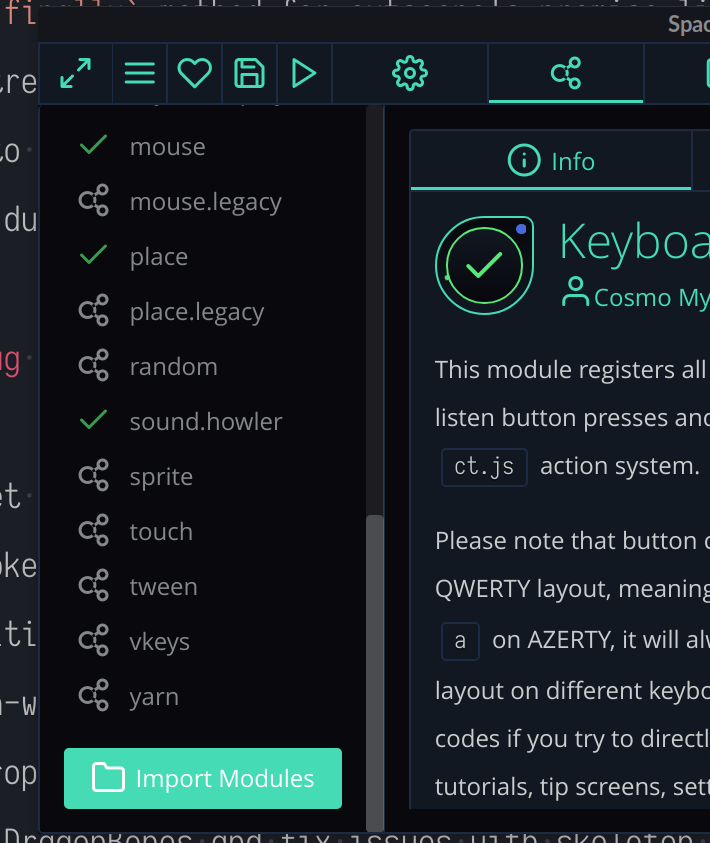
You can also distribute your catmods in a zip format, and import other modules with this new button in the bottom of the module list:

@Wend1go from Discord and Github added methods ct.mouse.show(), ct.mouse.hide() to easily manipulate the cursor without CSS sorcery. Thanks to Wend1go as well, you now get a clear, descriptive message when you try to switch to a non-existent room. They also bundled ct.js with fresh translations for the new Patreon screen.
@Eilandis from GitHub spotted and fixed a confusing inconsistency in the platformer’s tutorial 📝
@GumpFlash from Discord and GitHub, as well as @araujo921 and @Folha de SP from Discord, made transltions not only for ct.IDE, but also for docs and ct.js’ homepage, in Brazilian Portuguese. Epic 💪
Other notable changes
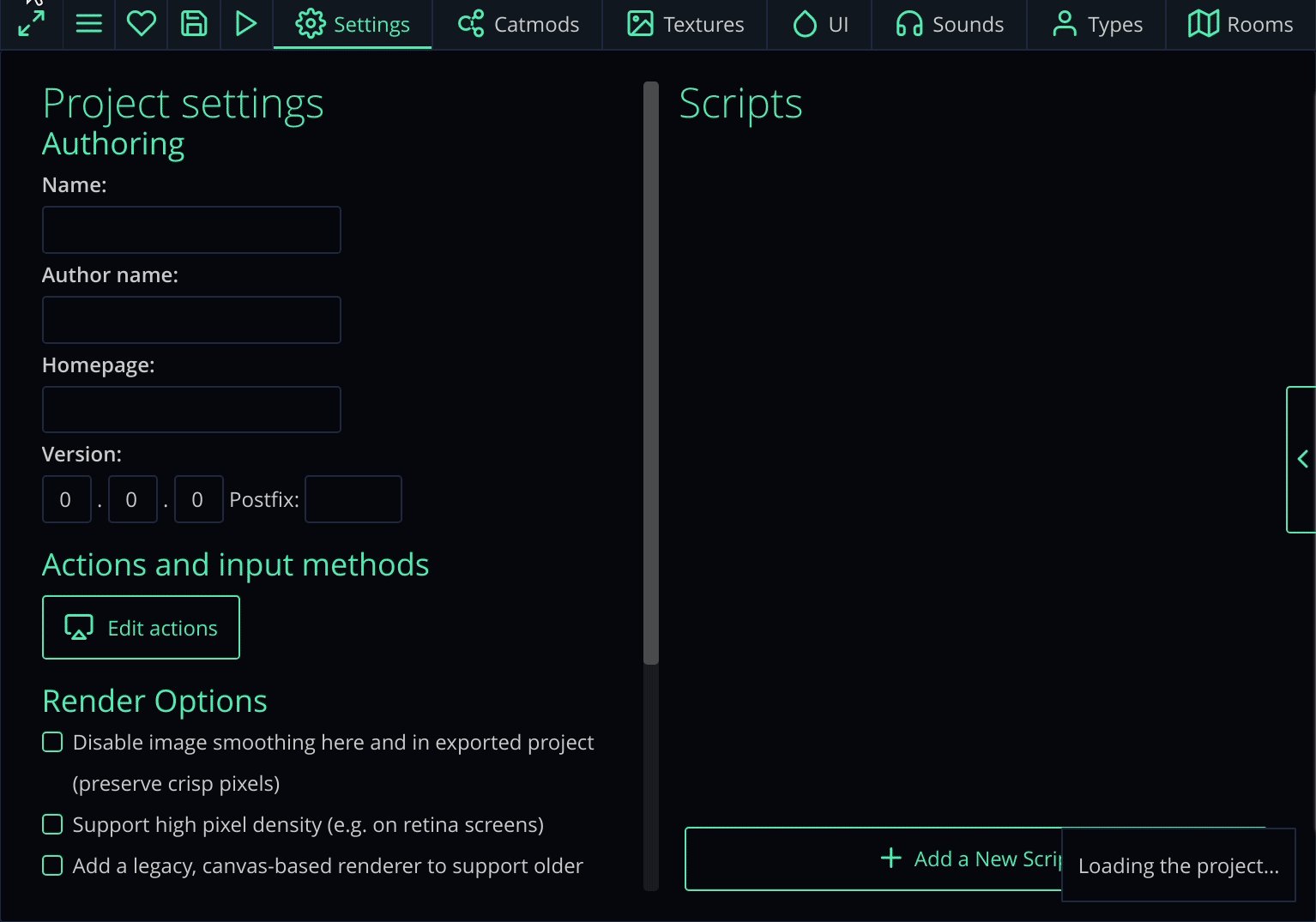
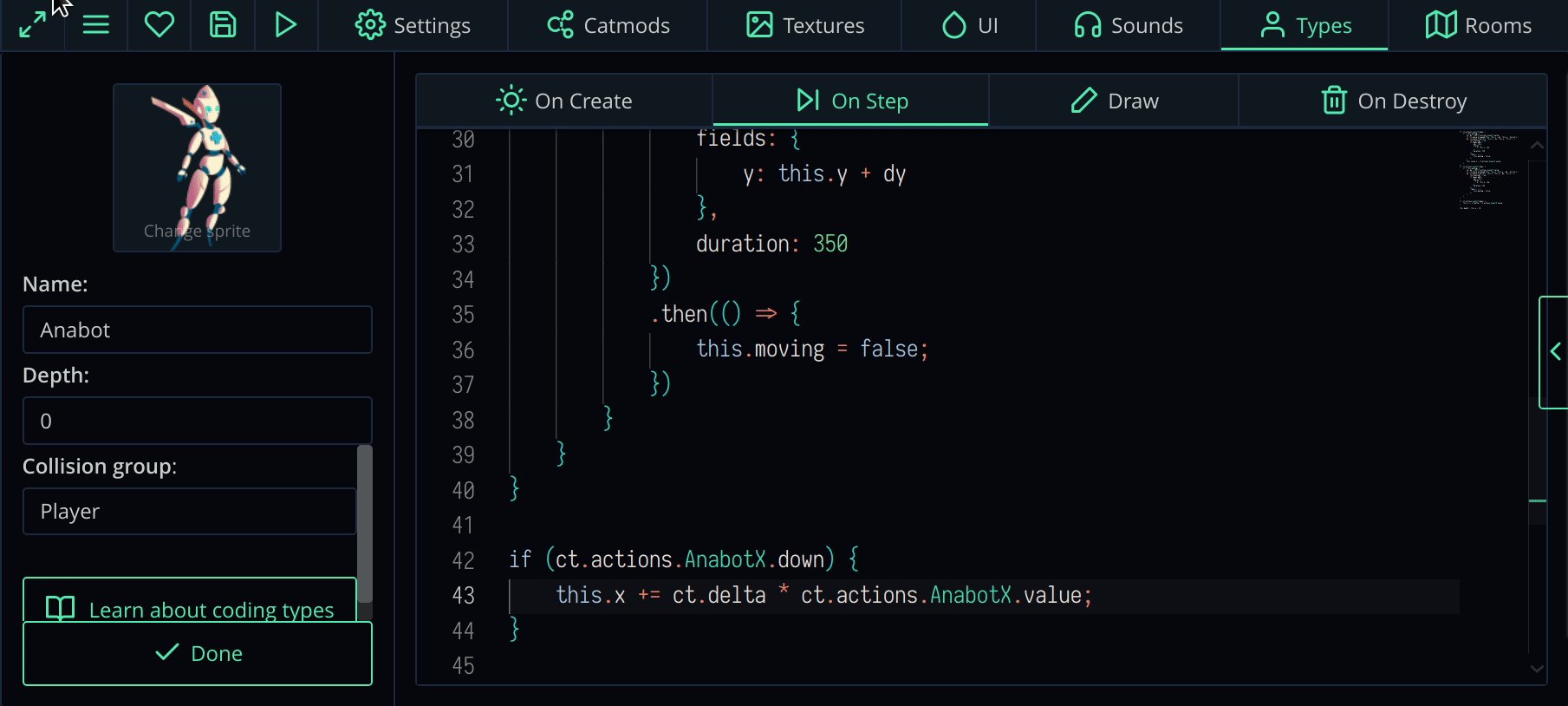
The new code editor
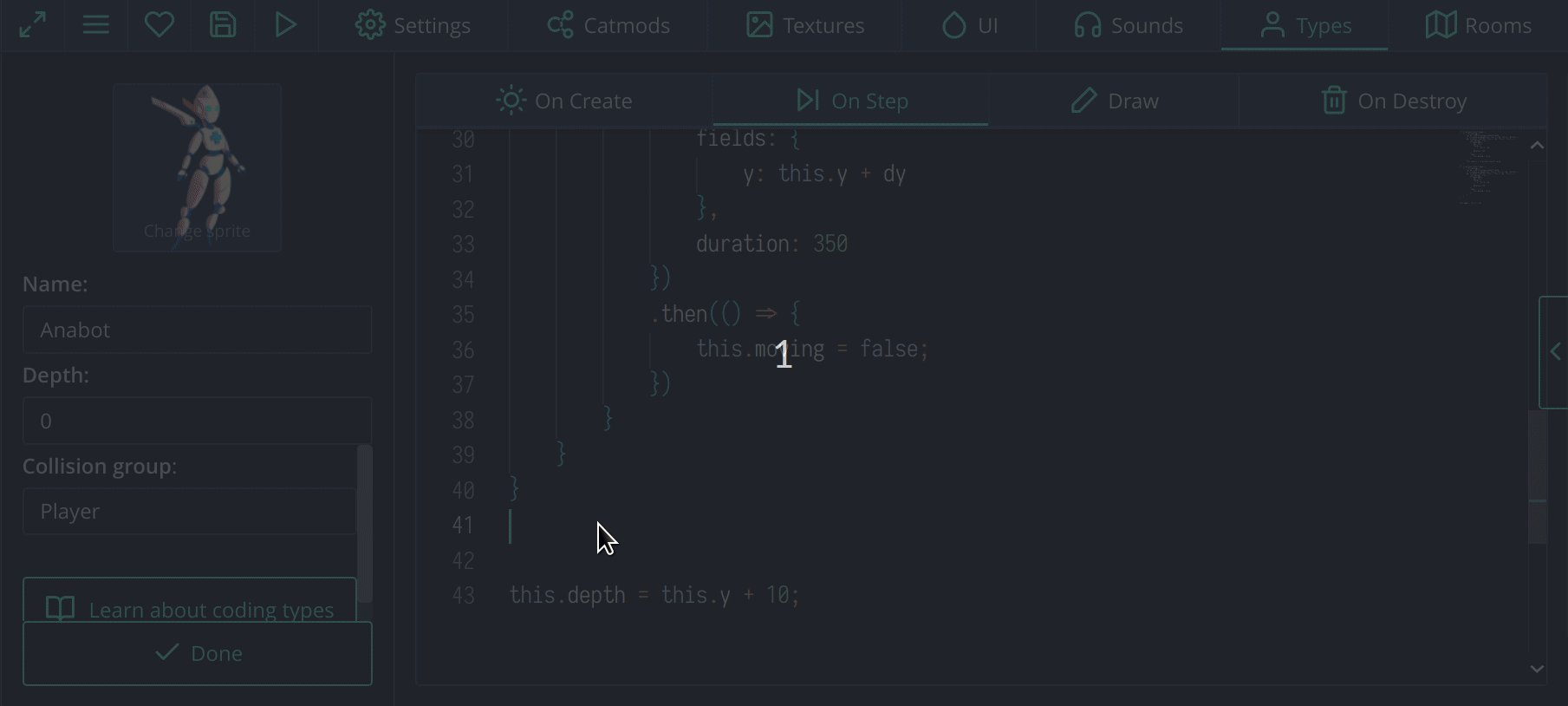
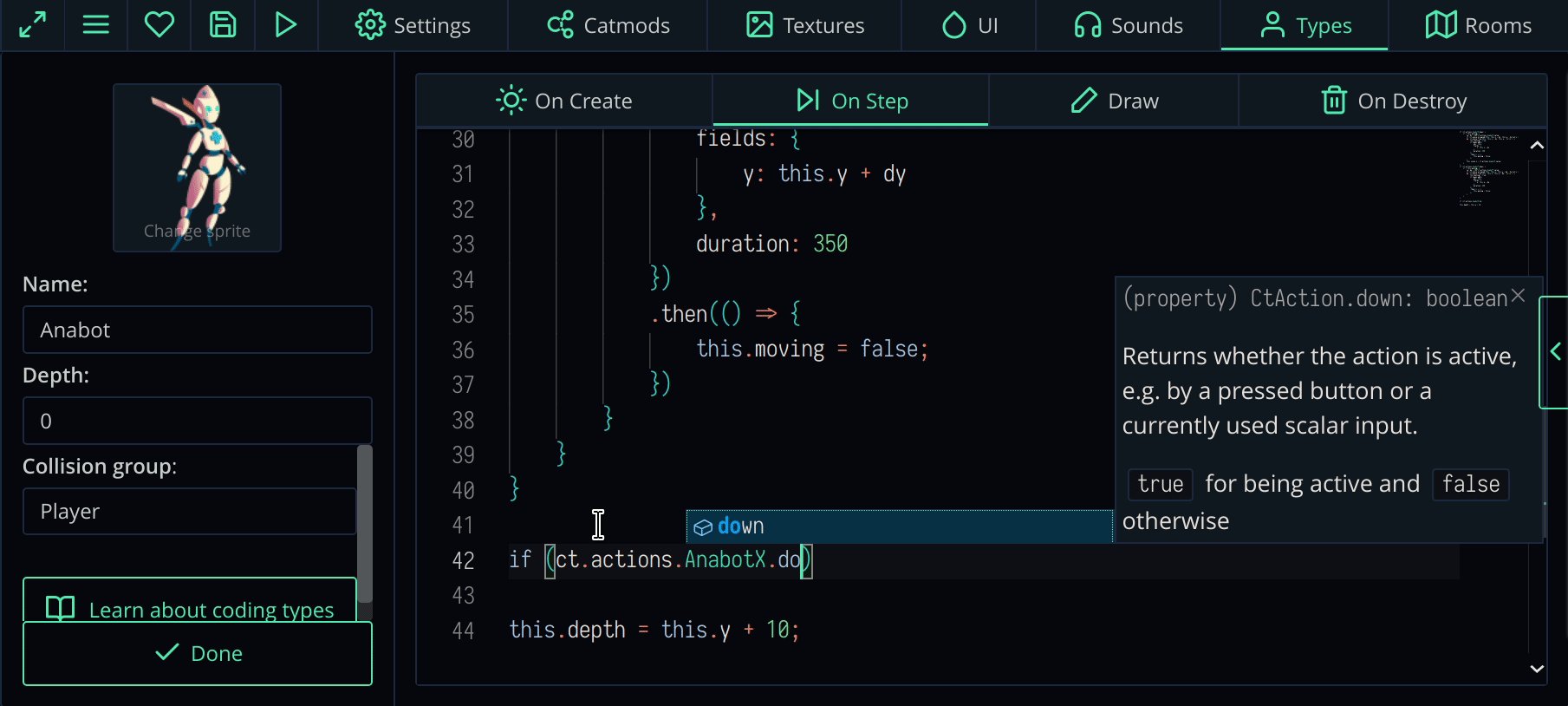
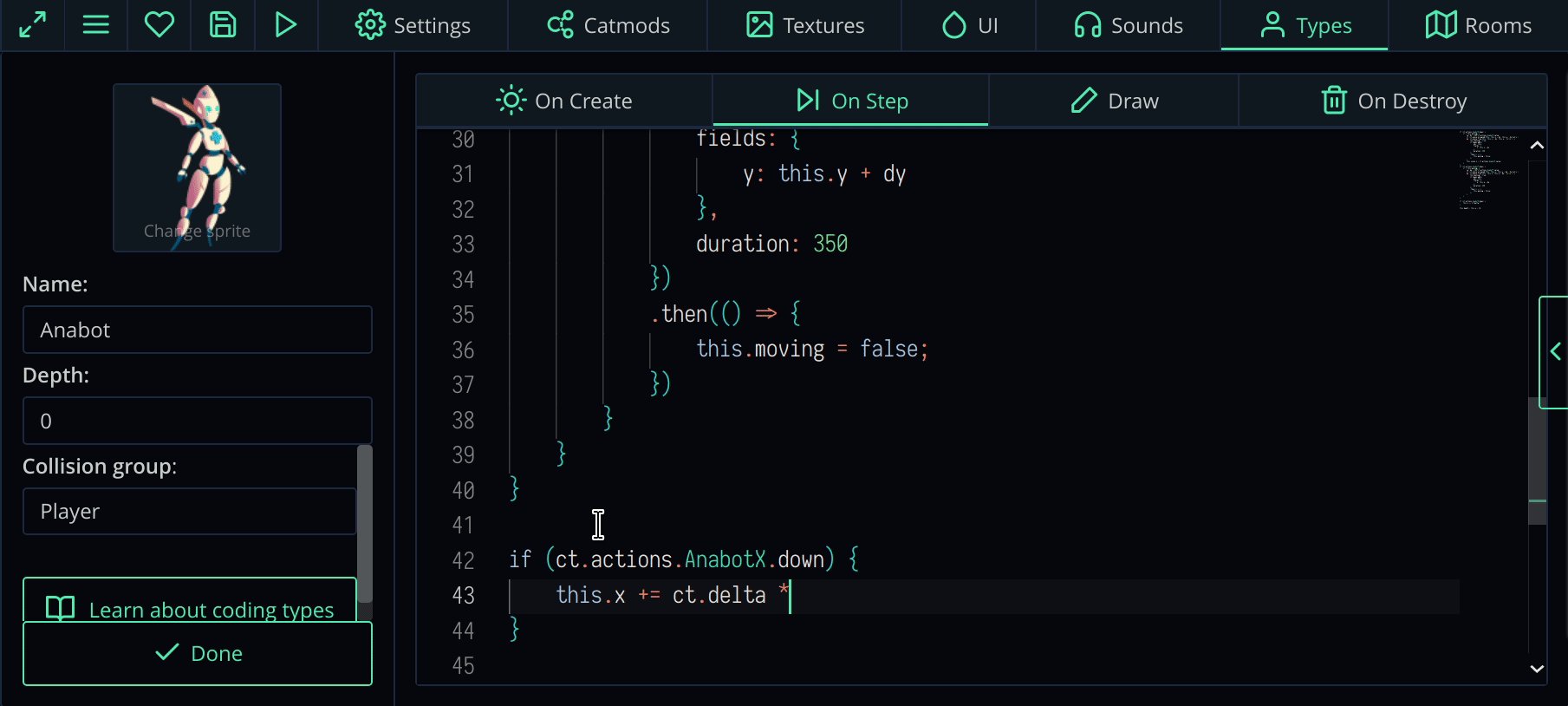
monaco-editor — the same one that runs inside VSCode — replaces ace.js and provides possibilities unseen before: real-time type checks, code completions for modules, and rich docs when you hover over variables:

Type definitions and code completions for modules are modular and load only when you add them. You can make typedefs for your own modules as well!

Improvements to ct.fittoscreen
You can now change ct.width and ct.height in real time, and ct.fittoscreen will react to it. This allows you to dynamically scale the viewport, creating zoom in/zoom out effects. The method that determines ct.fittoscreen’s behaviour is now configurable as well, with ct.fittoscreen.mode.
Optional legacy renderer
You can now bundle your games with a canvas-based renderer, which works when WebGL doesn’t, e.g. with old graphics cards or outdated drivers.
Full changelog
✨ New Features
- A new, better code editor with live type checks, built-in doc popups, and more!
- Add a render option to include a legacy renderer for older browsers
- Choose a custom folder for a project when creating it (#138 by @leedigital)
- Hotkeys for most tabs and resource creation
- Import modules from a *.zip file, in the Catmods tab (#142 by @leedigital)
- Patreon screen
- Resize the viewport with ct.width and ct.height
- Show/Hide the mouse cursor with ct.mouse.show, ct.mouse.hide (#143 by @Wend1go)
⚡️ General Improvements
- Add a
finallymethod for cutscene’s promise-like objects - Add patreon translation to German (#140 by @Wend1go)
- Allow to change ct.fittoscreen’s scaling mode at game’s runtime
- Create dummy typedefs for modules that don’t provide them
🐛 Bug Fixes
- An asset should not be allowed to apply if it has an already occupied name
- Fix broken zipped projects on windows
- Fix multiple tiles not being placed while the Shift key is pressed
- Fix non-working export settings on really old projects
- Show proper error message when switching to a non-existent room (#144 by @Wend1go)
- Update DragonBones and fix issues with skeleton import
🍱 Demos and Stuff
- Add typedefs for
ct.tween - Add typings for
ct.cutscene - Add typings for
ct.random - Add typings for
ct.vkeys - Complete typings for
ct.eqs - Typedefs for
ct.flow - Typedefs for
ct.touch - Typedefs for
ct.yarn - Typings for
ct.fittoscreen - Typings for
ct.sprite
📝 Docs
- Document
ct.widthandct.height - 🐛 Fix mistakes in
ct.eqs’ docs - ✨ Complete translation of Pt-BR docs
- ⚡️ Add a clarification to the second variant of a platform’s code at tut-making-platformer
- ⚡️ Document the process of adding typedefs for modules
- ⚡️ Update tut-making-platformer.md (by @Eilandis)
🌐 Website
- 🐛 Fix a link to site’s code license in the footer
- 🐛 Fix emojis in 1.1.0 changelog entry
- 🐛 Fix links in reusable stuff
- ✨ A proper language selector
- ✨ PT-BR translation on ct.js-site (by @GumpFlash)
- ⚡️ Add a translated contact form for Russian locale
- ⚡️ Better adaptivity
- ⚡️ Better handling of optionally translated pages
- ⚡️ Make the page “made with ct.js” dynamic and based on itch.io engine page
- ⚡️ Tons of improvements here and there
- ⚡️ Tons of new icons
Support the development!
Files
Get Ct.js game engine (old page! Open for the new one)
Ct.js game engine (old page! Open for the new one)
Create cool 2D games with a free game maker!
| Status | In development |
| Category | Tool |
| Author | Cosmo Myzrail Gorynych |
| Tags | 2D, ctjs, gamedev, game-development, Game engine, GameMaker, html5, javascript, Moddable, nwjs |
| Languages | German, English, Spanish; Castilian, French, Romanian Moldavian Moldovan, Russian, Ukrainian, Chinese (Simplified) |
| Accessibility | High-contrast |
More posts
- v5.2.1 — Bug fixes and improvements to CatnipNov 03, 2024
- v5.2.0 — Object list in room editor and general improvementsOct 13, 2024
- Announcing the 4th ct.js game jam!Aug 13, 2024
- v5.1.0 — Enumeration asset type, asset searchbar, and QoL improvementsJul 20, 2024
- v5.0 releases with a visual programming language Catnip!Jun 15, 2024
- Ct.js v4.0.1 — minor bug fixes and improvementsFeb 18, 2024
- Ct.js v4.0.0 — more than a year worth of work with hundreds of new features an...Feb 10, 2024
- Ct.js v3.3.0Dec 13, 2023
- v3.2.0 — Support for CoffeeScript, a simple, easy to write language that can d...Dec 25, 2022
- Work in progress: CoffeeScript in ct.js!Nov 20, 2022



Leave a comment
Log in with itch.io to leave a comment.