v1.1.0 — Pt-Br translations, easier collision editing, ct.place bug fixes, Yarn support, and even more!
Another update! This one solves serious problems with ct.place, add support for dialog system Yarn, adds better collision editor, and more.
Contributions from community
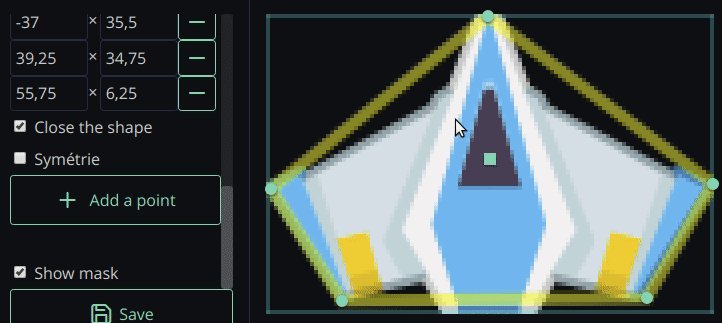
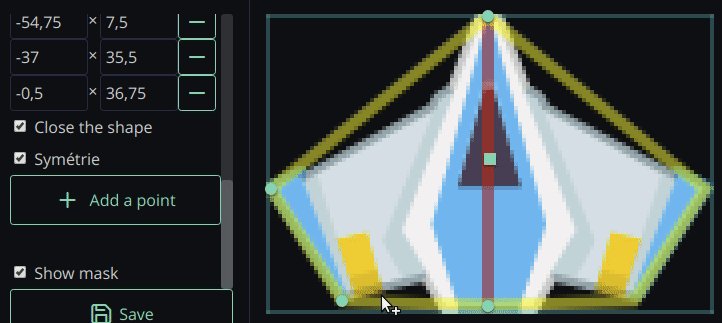
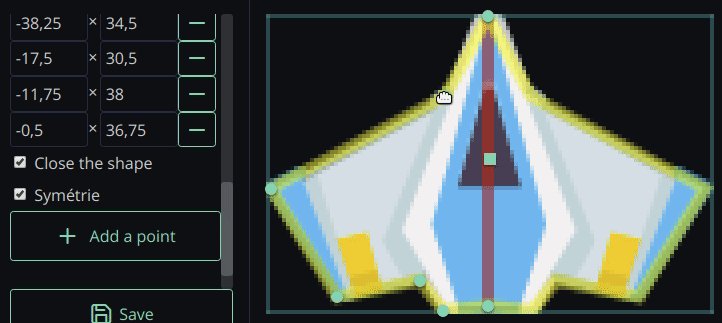
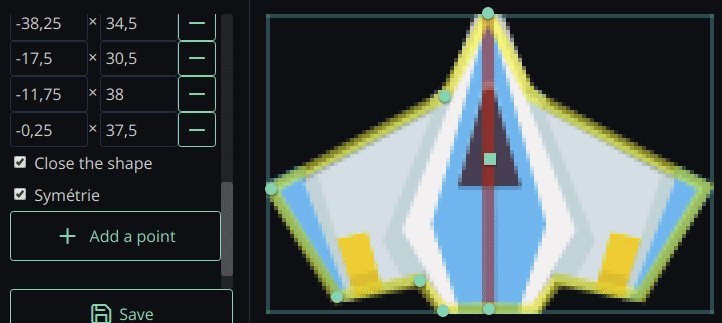
Improved collision shape editor
You can now edit collision shapes with your mouse and enable symmetry tool, all thanks to @schadocalex from our Discord Server! 🎉

Brazilian Portuguese translation
Thanks to Folha de SP, araujo921, and GumpExu from Discord, Brazilian community gets ct.js in their native language! It's still a WIP, but there's an almost translated UI and an impressive amount of docs in Brazilian Portuguese. I know the importance of localized docs in teaching and self-education, and you three are heroes! 💪
Other contributions from community
Shout out to @Eilandis who fixed a mistake with UI elements in Space Shooter tutorial! 🐛✒️
@Wend1go continues promptly improving German UI translation for ct.js. They are cool. Be like Wend1go. 😎
@schadocalex also added basic support for nested copies: you can now safely put one copy into another with this.addChild(anotherCopy), and ct.js will cleanly destroy them when needed. It is still the beginning of a broad issue of nested awareness, but schadocalex continues to bring innovations to ct.js! 😱
SN from the Discord server is developing gamepad support for ct.js! It is not yet released, but I tested the module and it works sooooo smoooothlyyyy! Can't wait for the release 😋
Notable changes and features
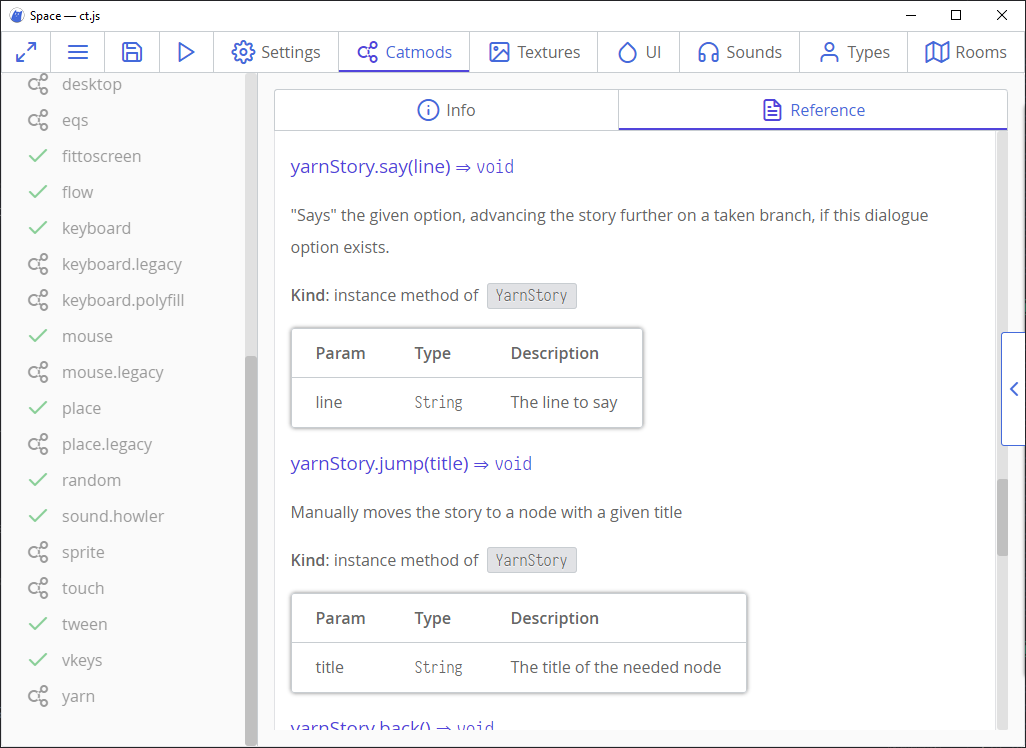
Yarn support
Yarn Editor is a tool for making dialogues for games. With the new module ct.yarn, it becomes much easier to create interactive fiction, visual novels, sophisticated nemesis monologues and logic-driven RPG dialogues! There's also an open-source demo that you can use to kickstart your creations:
Better colors
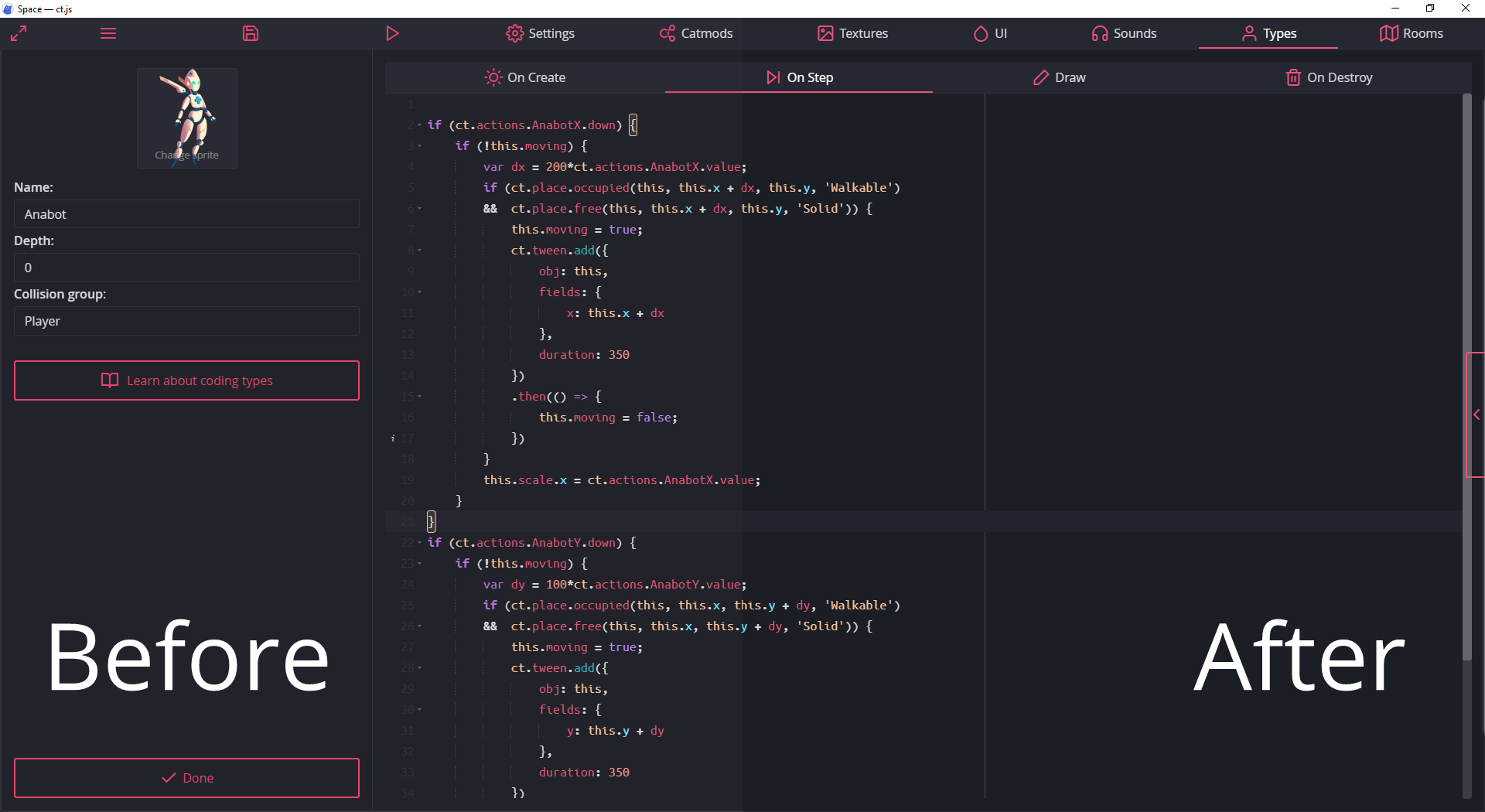
You may have already noticed that ct.js started to look... differently. Not in its layout or tiny things, but in its look in general. That's because chromium messed up with color profiles and changed every color in ct, distorting what is displayed in debugger and ct.IDE. From now, your games will look in the same way as in production.
Actual results depend on your monitor and installed color profiles, but for me, there is an obvious difference:

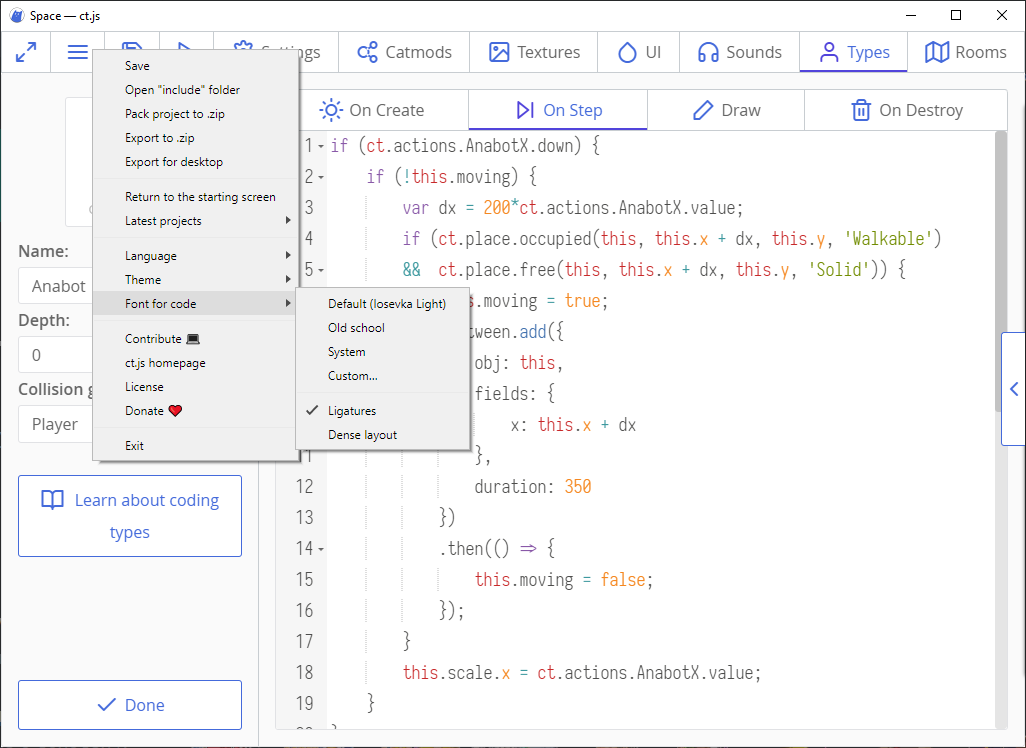
More settings for code editor
Ct.js now ships with a beautiful typeface Iosevka and a bunch of controls to set your own font and configure look and feel of monospace fonts.

UI improvements
There are tons of tiny fixes all around, with new checkboxes, better grouping of form fields, better spacing and alignment, code highlights and neat tables in the modules panel, and much more.

Full Changelog
✨ New Features
- Add a debug mode to ct.place (you can find it in the settings tab)
- texture-editor: Add the Symmetry tool for polygonal shapes (by @schadocalex)
- Add Iosevka as a default typeface for code, allow setting your own typeface, control line height and ligatures
- Open the
includesfolder from the hamburger menu - Support for nested copies (#127) by @schadocalex
- Support for Yarn (a tool for making dialogues and interactive fiction), powered by bondage.js
- texture-editor: Directly add/remove shape points on texture with your mouse. Add a point by clicking on the yellow line segments, delete points by clicking on them (by @schadocalex)
⚡️ General Improvements
- Add Pt-Br translation of UI by Folha de SP from Discord
- Better checkboxes, radio inputs, and other fields
- Better styling of inline code fragments in the modules panel
- Better texture-editor layout
- Better, more readable tables in module's docs
- Change Horizon colors a bit to make it more pleasant to look at
- Highlight code blocks at modules panel
- Improve texture packing
- Make module list and their details scroll independently
- Remove excess borders in nested views
- Remove excess borders on module panels
- Remove old language keys, add Comments.json, Debug.json
- Rename "Is tiled" property of textures to "Use as background", hide splitting tools if used as background
- texture-editor: Make the axis handle squared (by @schadocalex)
- texture-editor: Zooming in/out now works when scrolling outside the texture as well (by @schadocalex)
- Tiny UI improvements, here and there
🐛 Bug Fixes
- 📝 Replace Lato's license with Open Sans', as we don't use Lato
- Color inputs should show white value on a dark background from the very start
- Fix broken style editor
- Fix numerous collision problems that appeared with rotated entities
- Fix the checkbox "close the shape", as it didn't change the actual state before
- Stop chromium from messing up with color profiles and colors in ct.js
🍱 Demos and Stuff
- Add a Yarn demo
📝 Docs
- Document the
alphaproperty of copies - ⚡️ Update Troubleshooting — teared backgrounds
- 🐛 Update tut-making-shooter.md (by @Eilandis)
- Pt-Br translation by @leedigital 🎉
🌐 Website
- 🐛 Fix an outdated link to downloads in the header
- ✨ Add partial Russian translation
- ⚡️ Align social icons at the footer to the right
Files
Get Ct.js game engine (old page! Open for the new one)
Ct.js game engine (old page! Open for the new one)
Create cool 2D games with a free game maker!
| Status | In development |
| Category | Tool |
| Author | Cosmo Myzrail Gorynych |
| Tags | 2D, ctjs, gamedev, game-development, Game engine, GameMaker, html5, javascript, Moddable, nwjs |
| Languages | German, English, Spanish; Castilian, French, Romanian Moldavian Moldovan, Russian, Ukrainian, Chinese (Simplified) |
| Accessibility | High-contrast |
More posts
- v5.2.1 — Bug fixes and improvements to CatnipNov 03, 2024
- v5.2.0 — Object list in room editor and general improvementsOct 13, 2024
- Announcing the 4th ct.js game jam!Aug 13, 2024
- v5.1.0 — Enumeration asset type, asset searchbar, and QoL improvementsJul 20, 2024
- v5.0 releases with a visual programming language Catnip!Jun 15, 2024
- Ct.js v4.0.1 — minor bug fixes and improvementsFeb 18, 2024
- Ct.js v4.0.0 — more than a year worth of work with hundreds of new features an...Feb 10, 2024
- Ct.js v3.3.0Dec 13, 2023
- v3.2.0 — Support for CoffeeScript, a simple, easy to write language that can d...Dec 25, 2022
- Work in progress: CoffeeScript in ct.js!Nov 20, 2022
Leave a comment
Log in with itch.io to leave a comment.