
FilterJS
A downloadable tool for Windows, macOS, and Linux
FilterJS allows you to procedurally generate textures and images. It is mainly inspired by FilterForge and Unreal Engine's material editor, and is a proof-of-concept of what can be created with the modern web technologies.
Currently, it has the following features:
- Perlin & Simplex noise generators;
- Normal map computation;
- Drawing simple shapes;
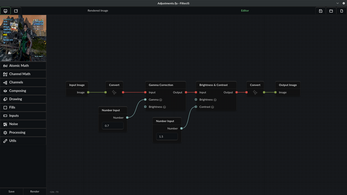
- Basic tools for adjusting images, including gamma correction, brightness/contrast, conversion to grayscale, inversion;
- Masks & blending;
- Math operations for channels.
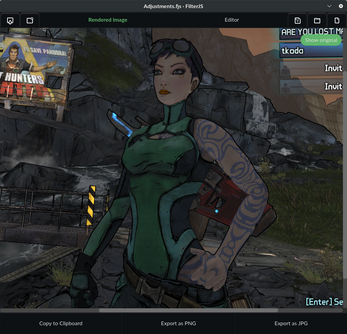
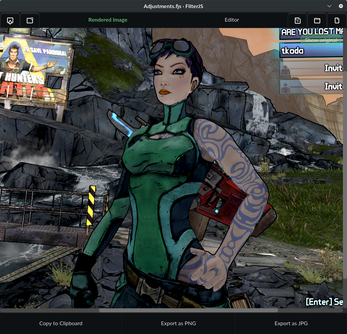
Your filters can be saved, shared and used for any number of images. You can export results to PNG and JPG images.
FilterJS is a FOSS project licensed under GPL-3, and its code is available on GitHub. This means that you can use this software for commercial, personal, and other uses.
Help wanted! GitHub
You can help FilterJS grow by creating new nodes! There is much to do, including:
- Text, shape, image drawing and object scattering;
- basic pattern generators (bricks, checkerboard, etc.);
canvas-based transforms and WebGL-powered distortions;- new noise generators and rewriting existing ones to WebGL;
- and everything you can come up with.
Last but not least, you can help FilterJS just by telling about it to your friends, writing blog posts, etc.
Bug reporting & suggestions
It would be cool if you posted them to GitHub issues, so I can better track and manage them and keep all the issues in one place.
Usage
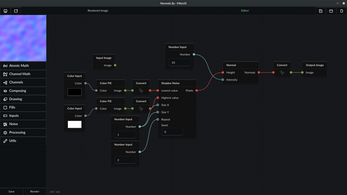
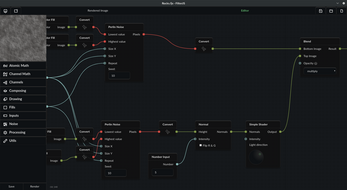
FilterJS is a node-based procedural texture generator, meaning that you will compose your filter, generator, or algorithm to make a texture – you name it – out of special blocks. Each filter has two unique blocks: an input image and an output image. The latter one should always be connected to something.
Each node has input pins on the left side and output pins on the right one. You connect output pins with input ones with your mouse. Each pin is also color-coded by its type. Only pins of the same type may be directly connected, though most types will be converted automatically if you try to connect them.
All the available blocks are listed in the left panel, that is split into categories:
- Atomic Math is for dealing simple arithmetic operations;
- Channel Math includes similar operations that are applied for each pixel of a channel;
- Channels include splitting/joining channels to/from RGB and HSV;
- Composing allow you to mask and blend things;
- Drawing allows you to draw simple shapes;
- Fills include solid fills and gradients;
- Inputs allow you to set numeric, color-coded and boolean values for your fiter;
- Noise section includes Perlin and Simplex noise generators;
- Processing includes generic photo adjustments and some advanced features;
- Utils include some functions that might come in handy when dealing with complex filters. For now, it contains only one block: getting an image's aspect ratio.
You can find some examples in the FilterJS/sampleFilters folder.
| Status | Released |
| Category | Tool |
| Platforms | Windows, macOS, Linux |
| Rating | Rated 4.0 out of 5 stars (4 total ratings) |
| Author | Cosmo Myzrail Gorynych |
| Tags | js, Procedural Generation |
| Code license | GNU General Public License v3.0 (GPL) |
| Asset license | Creative Commons Attribution v4.0 International |
| Average session | A few seconds |
| Languages | English |
| Links | Source code |